Banners - Magento 2
Nesta documentação, irei mostrar como você poderá realizar a alteração das imagens dos banners de sua loja.
Os banners padrão da loja são:
Abaixo irei mostrar como você irá identificar cada banner
Banner Principal:

Para mobile, o tamanho padrão que recomendamos é 900x550 pixels.
Banner Sub3:

Este bloco é composto por 3 banners menores, que ficam logo abaixo do banner principal e antes da categoria especial Linha 1 (confira as novidades). O tamanho padrão para estas 3 imagens é de 569x150 pixels.
Banner do Meio:

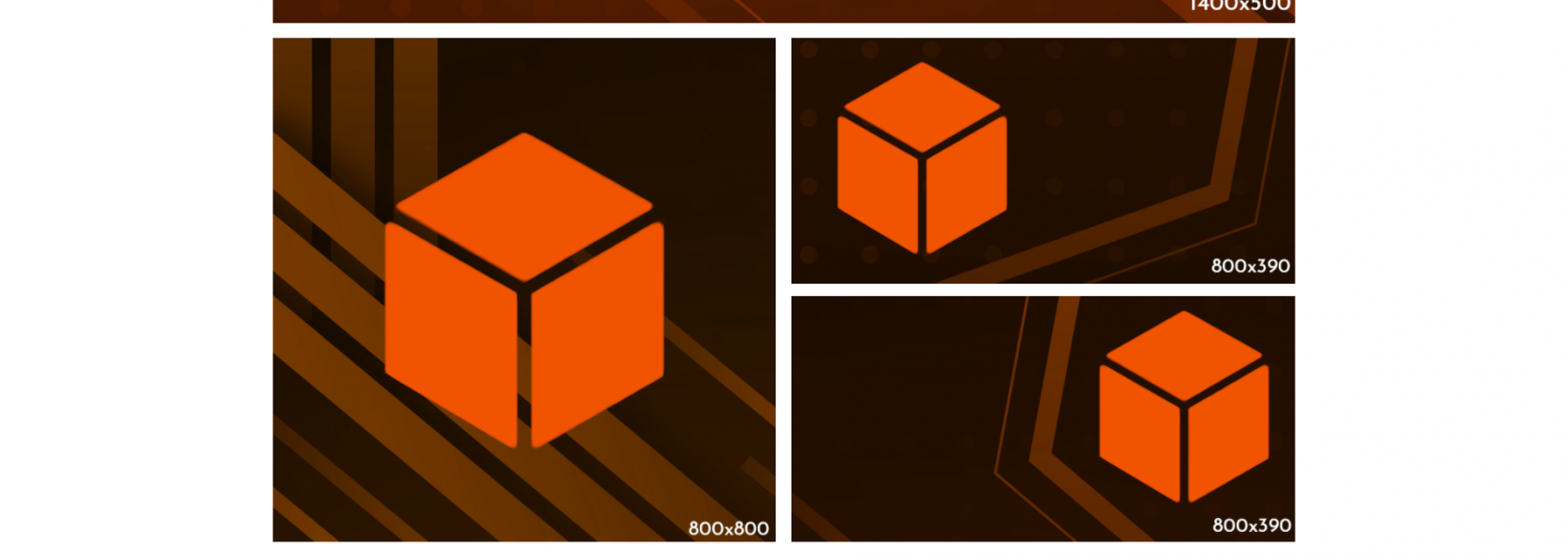
Banner Mosaico:

Também é um bloco composto por 3 imagens, mas neste caso são 2 tamanhos diferentes. A imagem da coluna esquerda possui o tamanho padrão de 800x800 pixels, já as duas imagens da coluna direita são de 800x390 pixels cada uma.
Banner Rodapé:

Como editar?
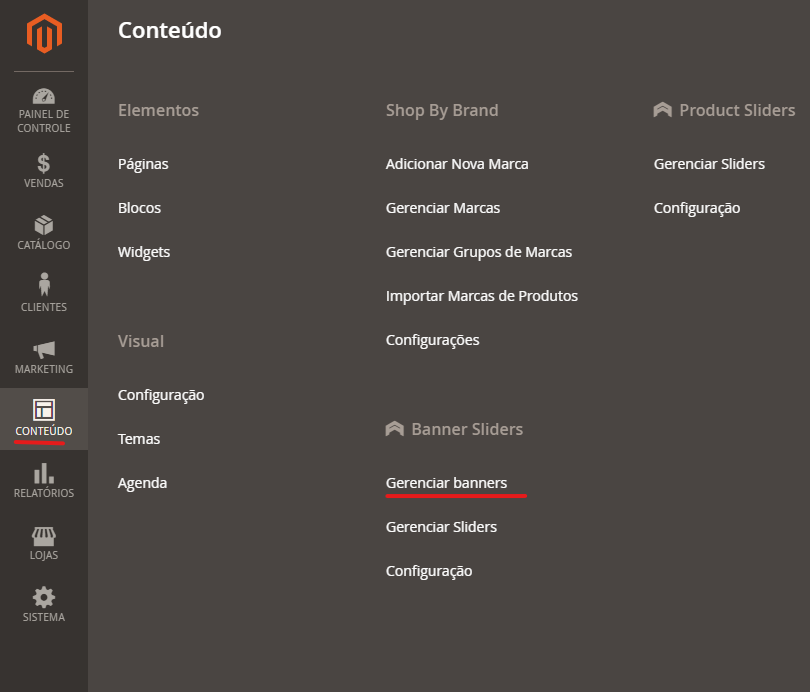
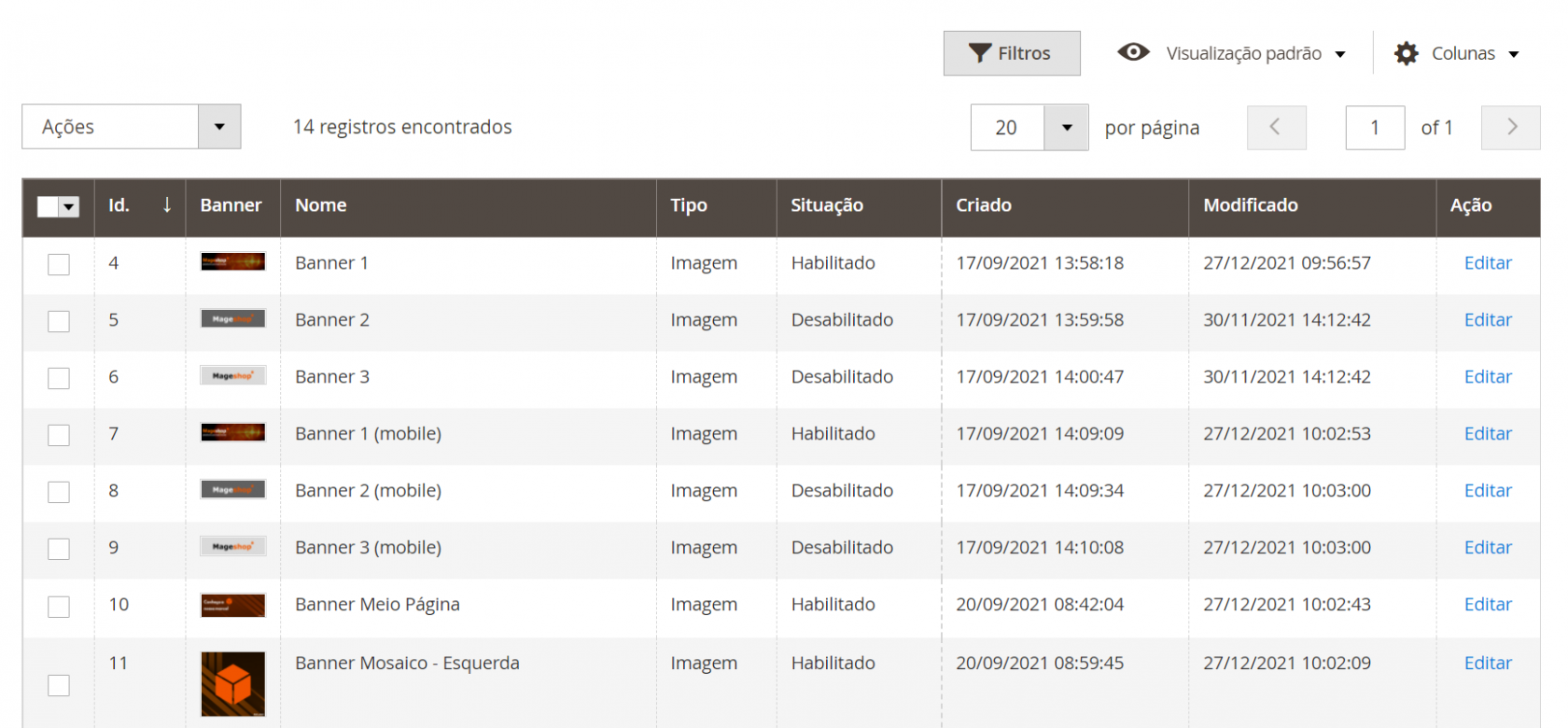
Em seu painel Mageshop, acesse: Conteúdo > Gerenciar Banners

Assim que acessar, você verá todos os banners cadastrados em sua loja ali, inclusive as versões mobile.

Basta você clicar no botão Editar para realizar a alteração das imagens.

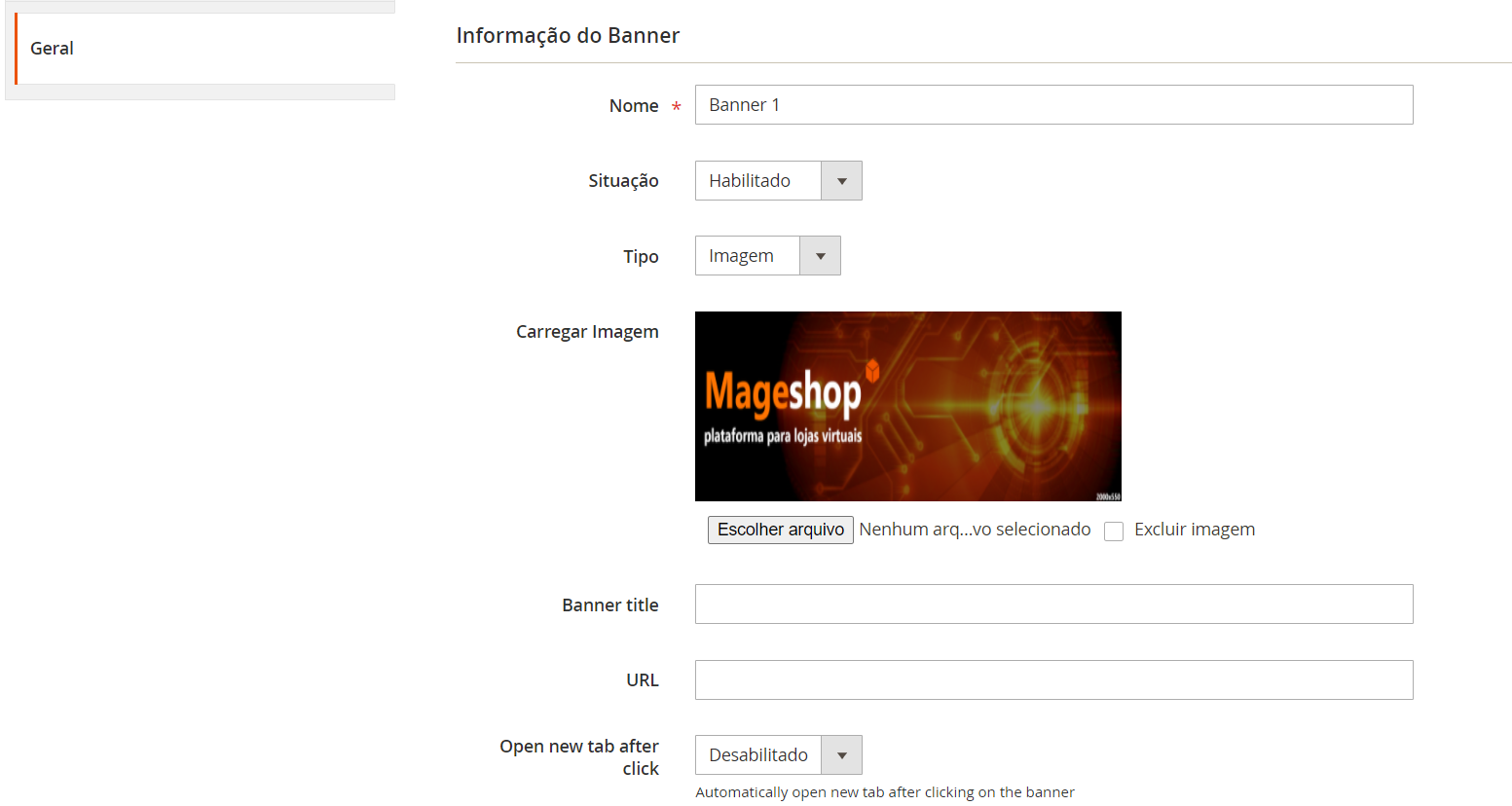
Nesta tela, você verá os seguintes campos:
Nome: Como você quer que o banner seja identificado
Situação: Opção utilizada para ele aparecer na sua loja ou não
Tipo: Pode deixar como "imagem"
Carregar imagem: Poderá escolher o arquivo de imagem que você gostaria de colocar como Banner
URL: Neste campo você pode colocar uma URL na qual o banner irá direcionar o cliente assim que ele clicar.
Open new tab after click: Aqui você pode decidir se o cliente é encaminhado para a URL que você inseriu acima, a partir de uma nova guia ou não.
Assim que realizar as alterações que necessita, clique em Salvar Banner para manter as modificações
Dica: Compacte as imagens para ter maior desempenho da loja virtual, e melhores notas nos testes de velocidade do Google. Recomendamos o Caesium para compactar as imagens, clique aqui para baixá-lo.
Se ainda assim tiver dúvidas sobre o funcionamento desse recurso, entre em contato com o nosso time de suporte no chat, ou através do e-mail web@tryideas.com.br.
