Banner Principal - Magento 1
Tamanho
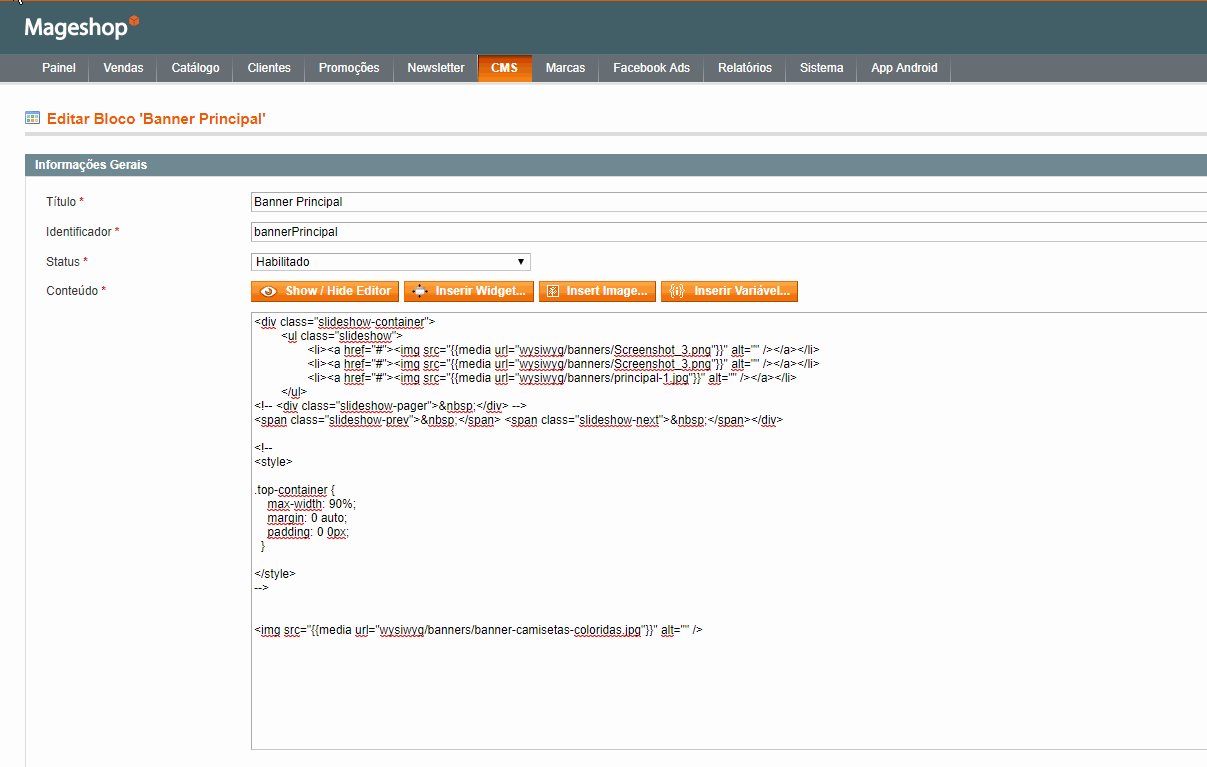
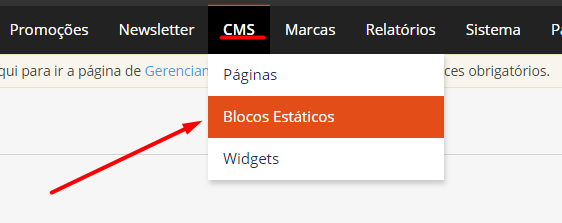
Em seu painel Magento mageshop, acesse: CMS > Blocos Estáticos > Banner Principal

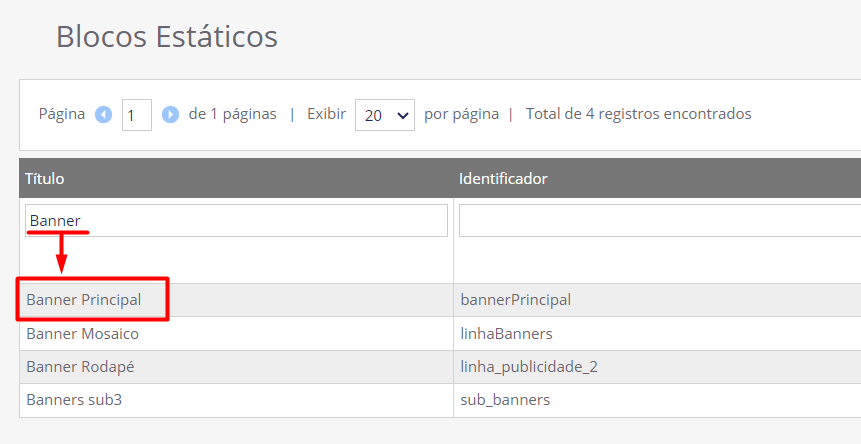
Vamos encontrar então o Bloco Estático de nome "Banner Principal", podemos usar o campo da coluna de Titulo para pesquisar este bloco.

Dica: Copie o html do bloco estático e salve em um bloco de notas antes de realizar alterações, assim, se fizer algo que não gostou ou que gerou um erro no design, pode sempre voltar para a versão original do html que estará salvo no bloco de notas.
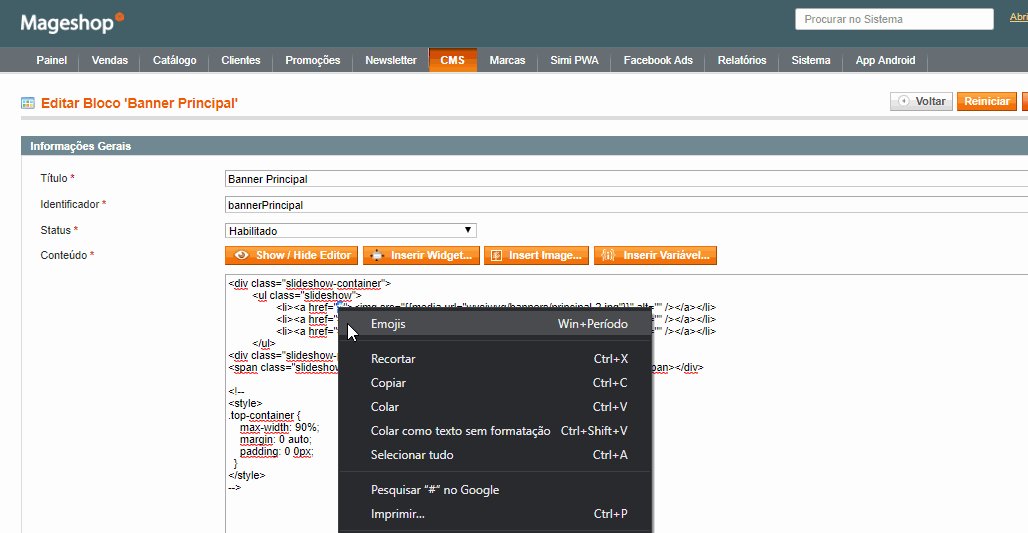
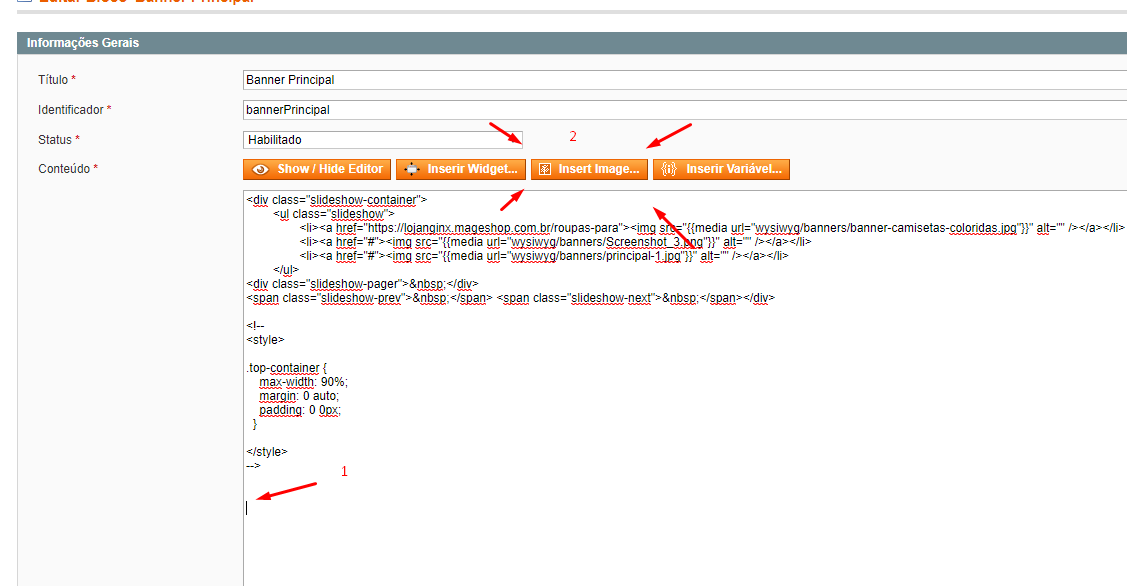
Deixe um espaço no campo para adicionar a imagem em formato html
Click no botão Insert Image

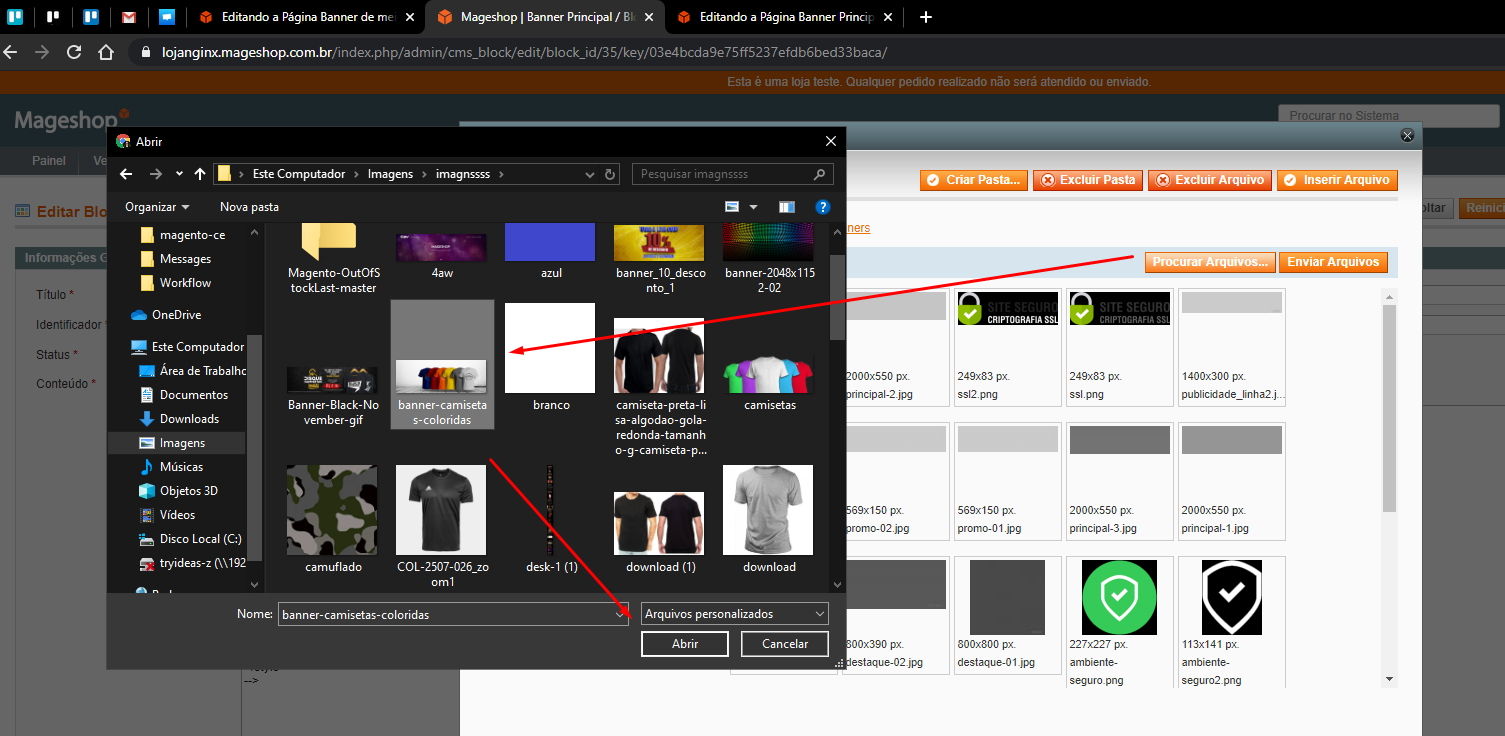
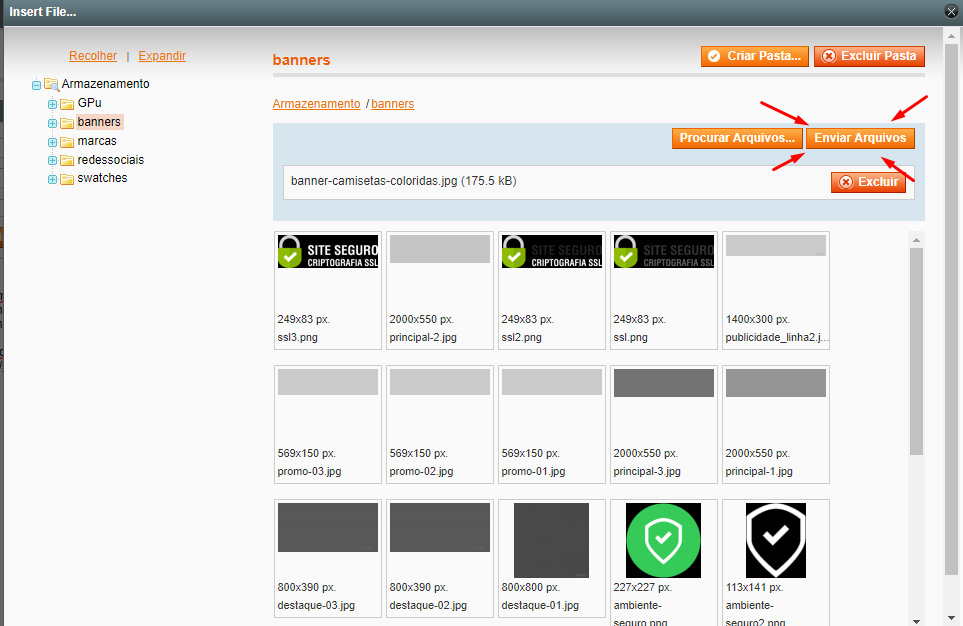
Procurar Arquivos > Marcando a Imagem > Abrir > Enviar Arquivos

Selecione o arquivo que deseja exibir no banner, abra esse arquivo em seguida clique em Enviar Arquivo. Vamos enviar esse arquivo para dentro da biblioteca do Magento

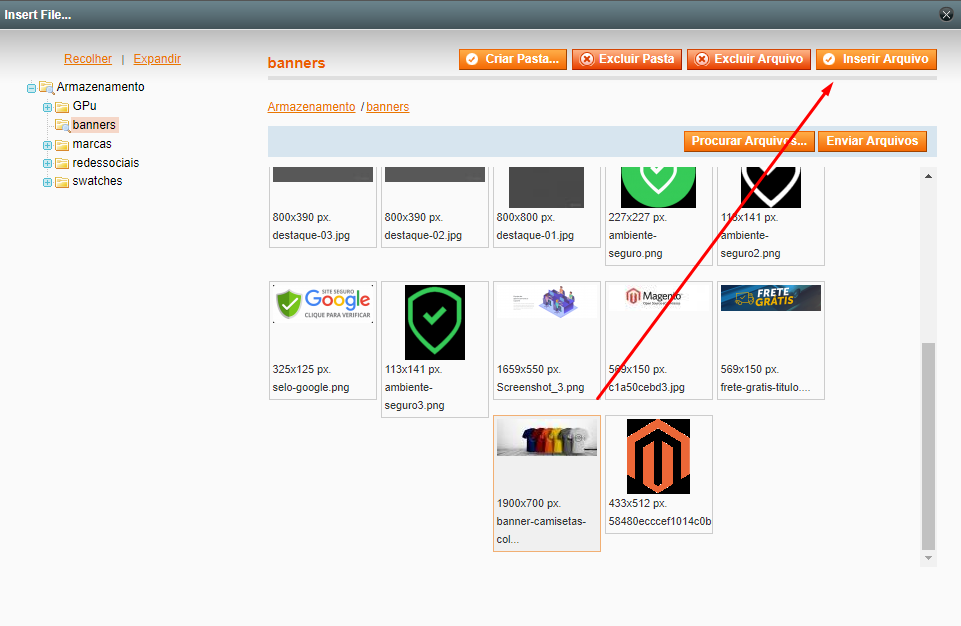
Marcando a Imagem > Inserir Arquivos

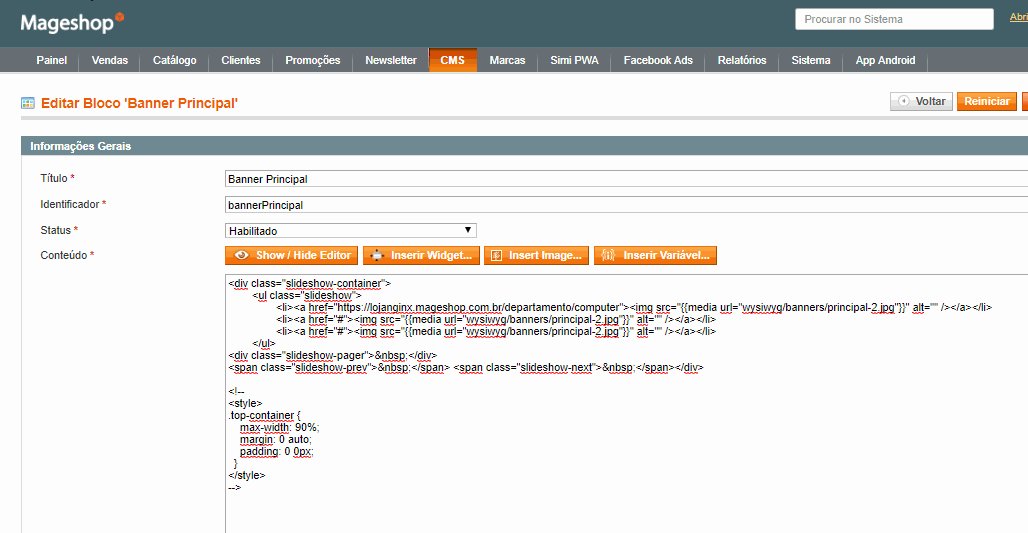
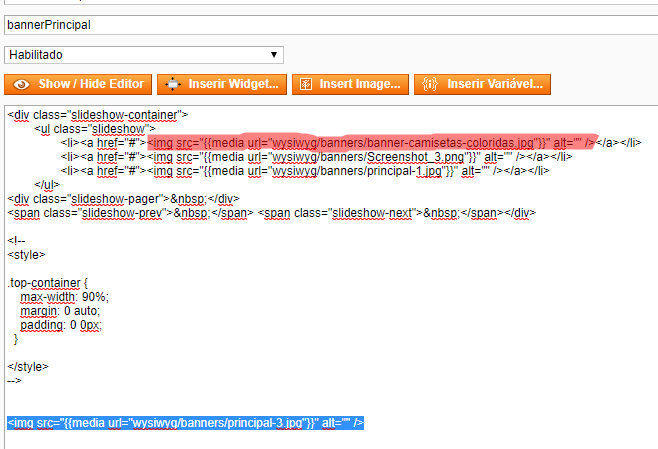
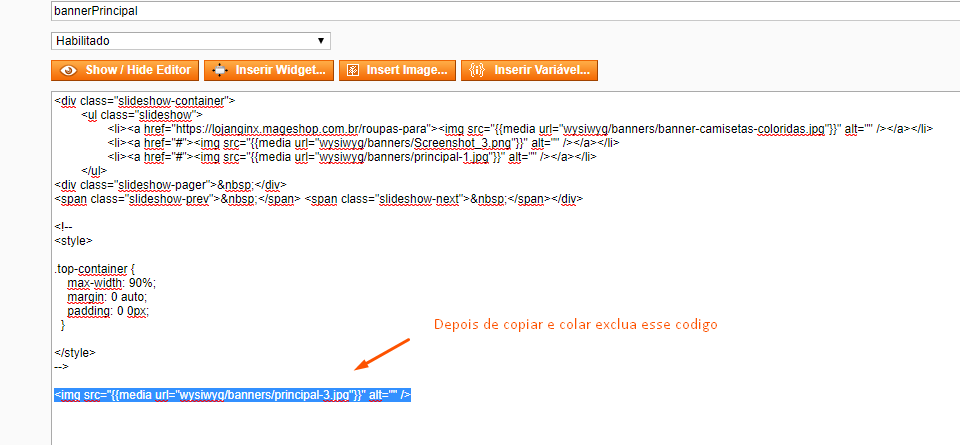
Cada linha em HTML, representa um banner no carrossel na home page da loja, segue em ordem, linha 1,2 e 3
- <li><a href="#"><img src="{{media url="wysiwyg/banners/principal-3.jpg"}}" alt="" /></a></li>
- <li><a href="#"><img src="{{media url="wysiwyg/banners/principal-3.jpg"}}" alt="" /></a></li>
- <li><a href="#"><img src="{{media url="wysiwyg/banners/principal-3.jpg"}}" alt="" /></a></li>
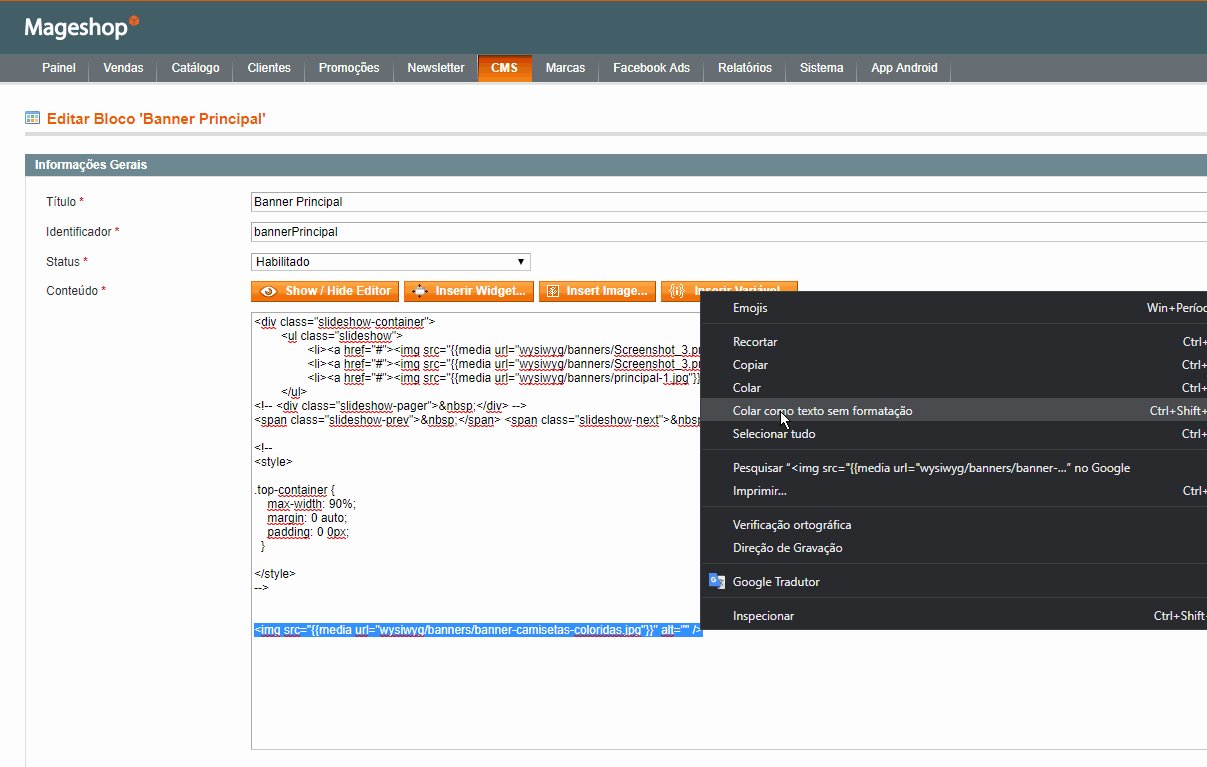
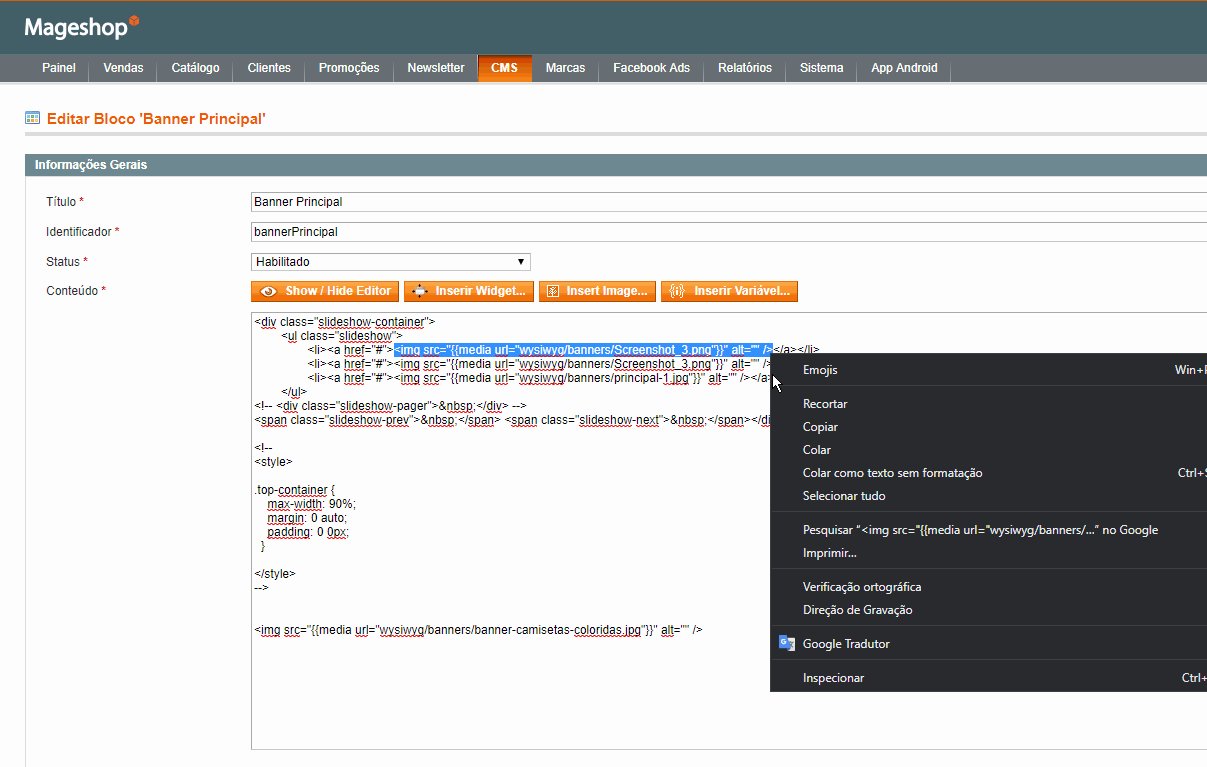
existe varias maneira para colar imagem em código
Vou mostrar dois exemplos de como pode adicionar as imagens
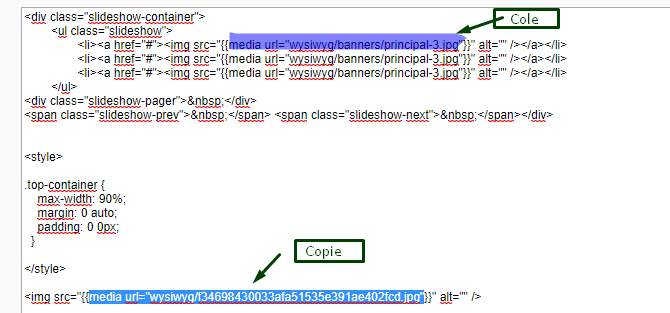
1. Copiar somente o caminho da imagem que está entre {{ }}

2. Copiar o código inteiro da imagem.
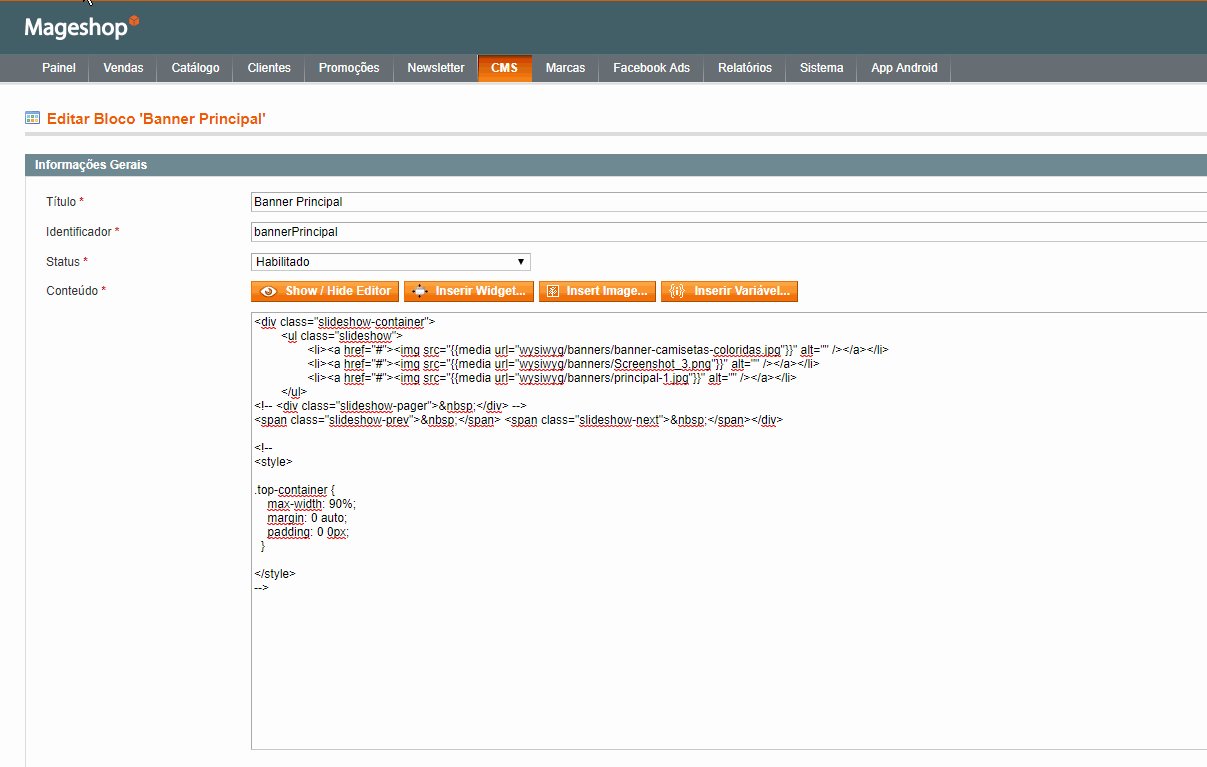
Cole entre <li><a href="#"> código HTML da imagem </a></li>


Refaça esse mesmo processo com outros dois banners principal
Adicionar links
Como expliquei acima, cada linha e representado um banner na loja, são 3 banners principal precisamos de 3 links para inserir em cada um deles.
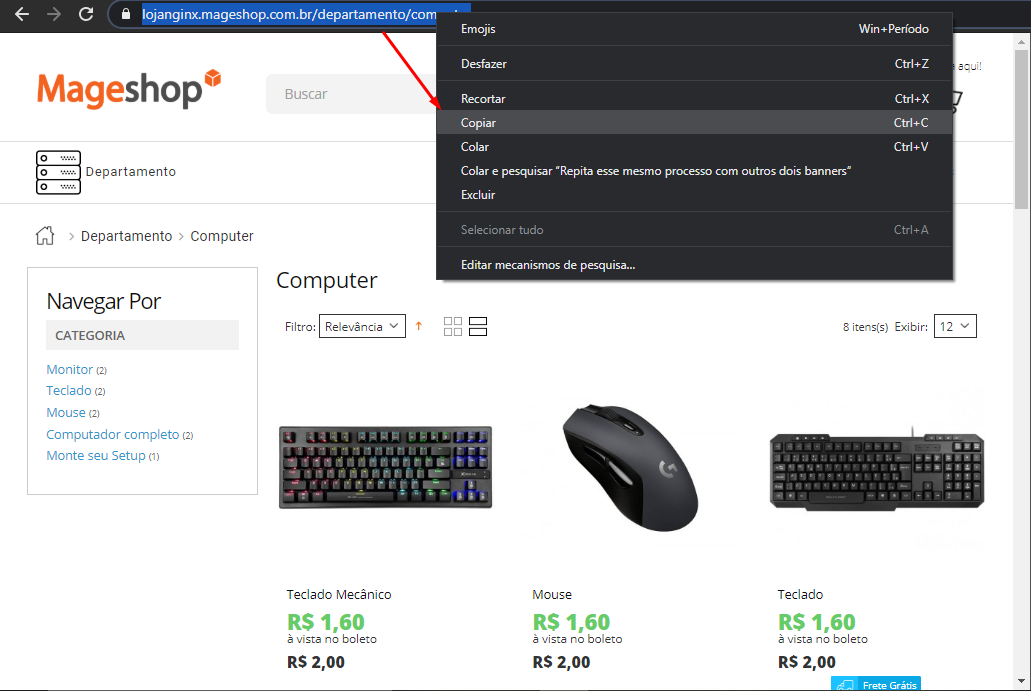
Copie o link inteiro com https da categoria que gostaria de direciona após o cliente clicar em cima

Vamos colar o link, substituindo pelo # que fica entre " aspas duplas" em seu painel admin
<li><a href="cole seu link aqui">
<li><a href="#">
<li><a href="#">
Salve e atualize o cache