Edição de Banners (módulo) - Magento 1
Passo a passo em vídeo:
Passo a passo Escrito:
Versões mais recentes do nosso Magento 1 contam com um novo módulo de edição de banners, onde é mais fácil realizar o gerenciamento deste conteúdo. Abaixo irei mostrar um passo a passo de como você poderá editar os banners com este novo módulo.
Antes de começarmos, irei repassar as medidas de cada banner:
São aceitos os formatos JPEG, JPG, PNG e GIF.
Caso queira manter uma imagem com uma qualidade melhor, recomendamos o formato PNG, porém caso procure uma performance melhor, com uma imagem mais leve e que facilite o carregamento, utilize imagens no formato JPG.
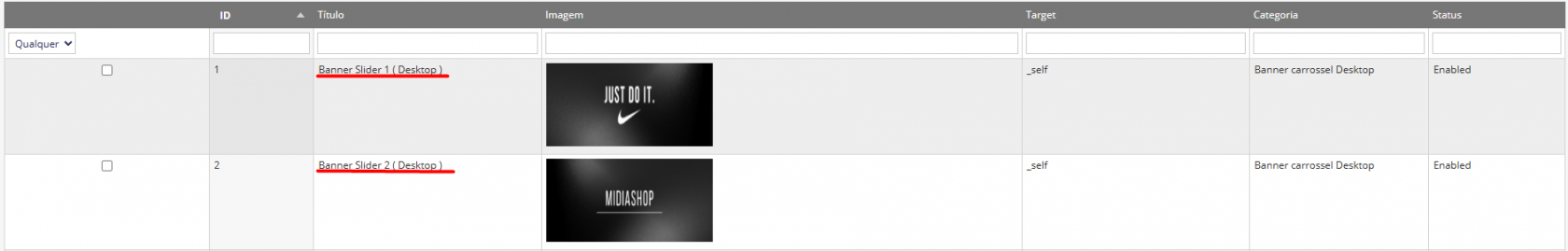
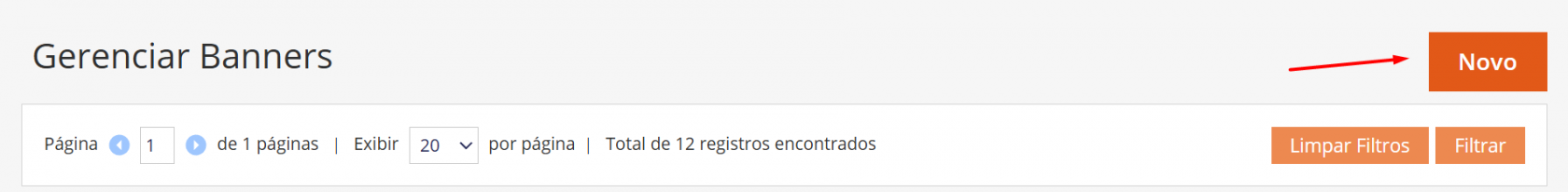
Primeiramente no seu painel administrativo do Magento 1, procure no menu por CMS, em seguida acesse a opção Gerenciar Banners:


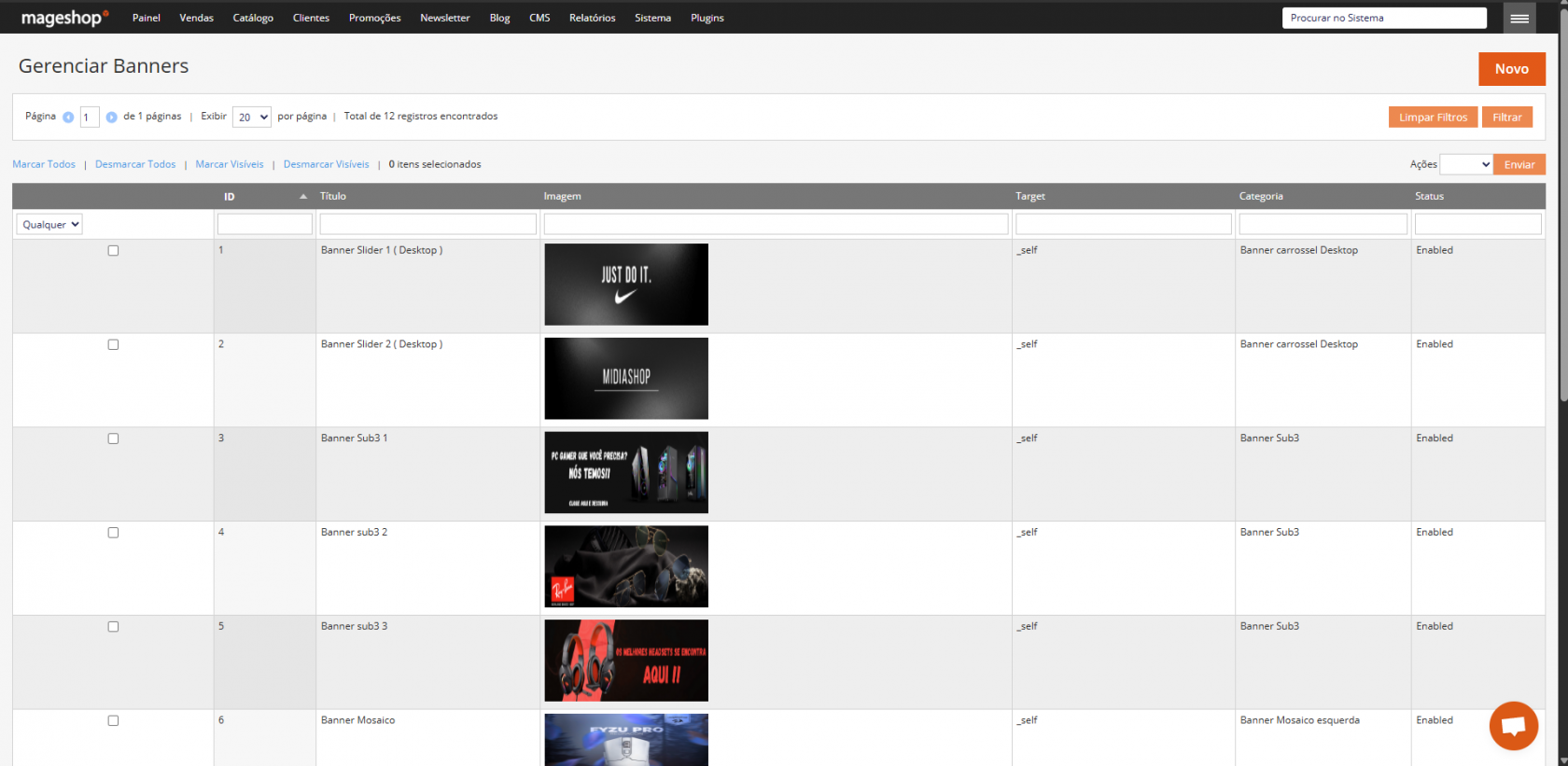
Como mostrado na imagem acima, estas são todas as opções de banners cadastradas por padrão em sua loja. Cada um possui seu nome para conseguir localizar corretamente em sua loja e editar.
Banner Slider (Desktop):


Banner Slider Mobile:



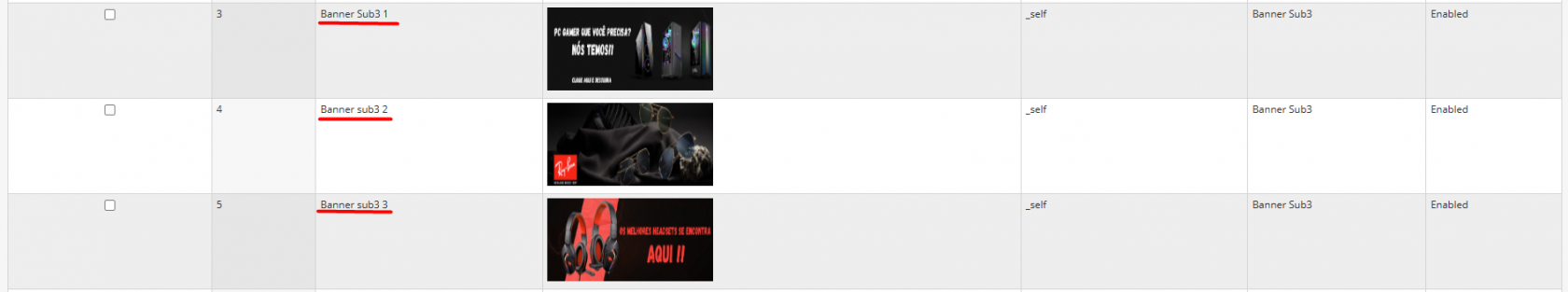
Banners Sub3:
Visão Desktop

Visão Mobile

logo abaixo do Principal e acima do Confira as Novidades.

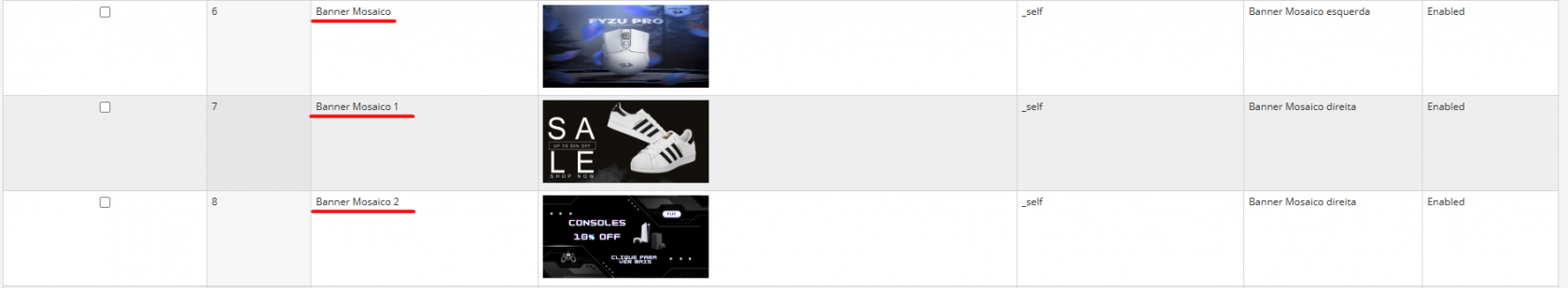
Banner Mosaico:
Visão Desktop

Visão Mobile

Banner Rodapé:
Visão Desktop

Visão Mobile


Como editar as Imagens:

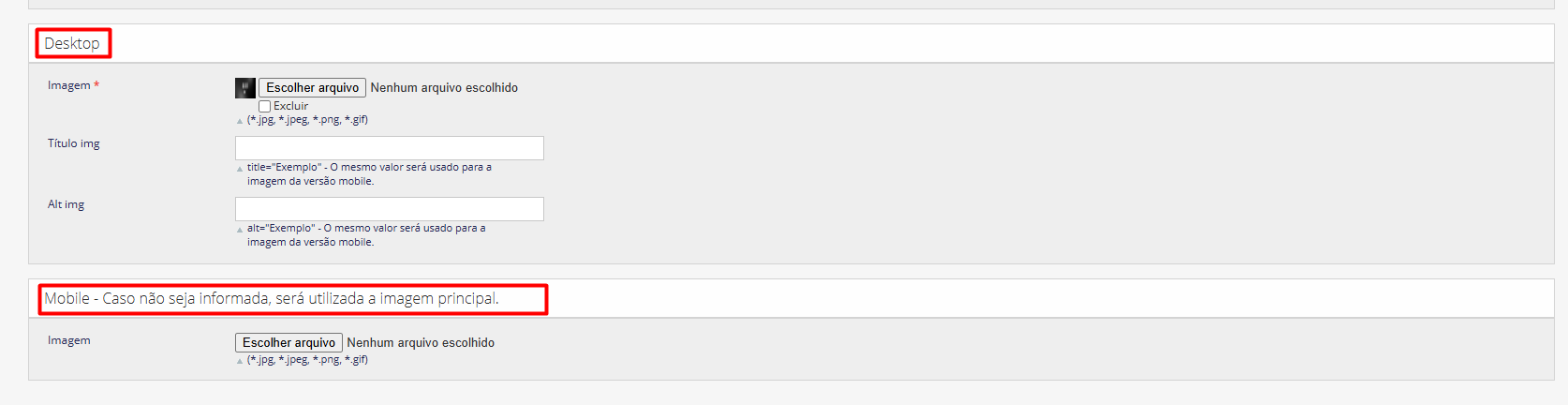
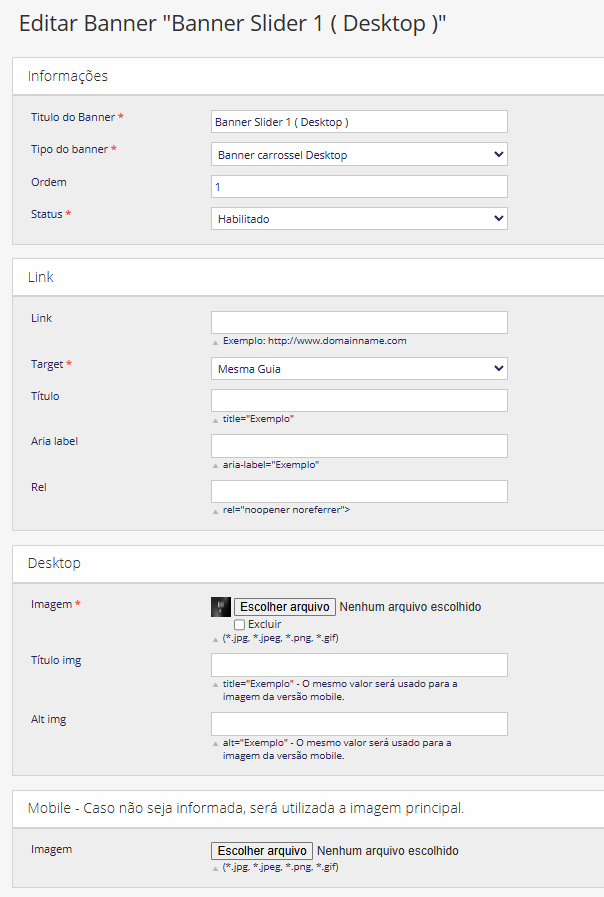
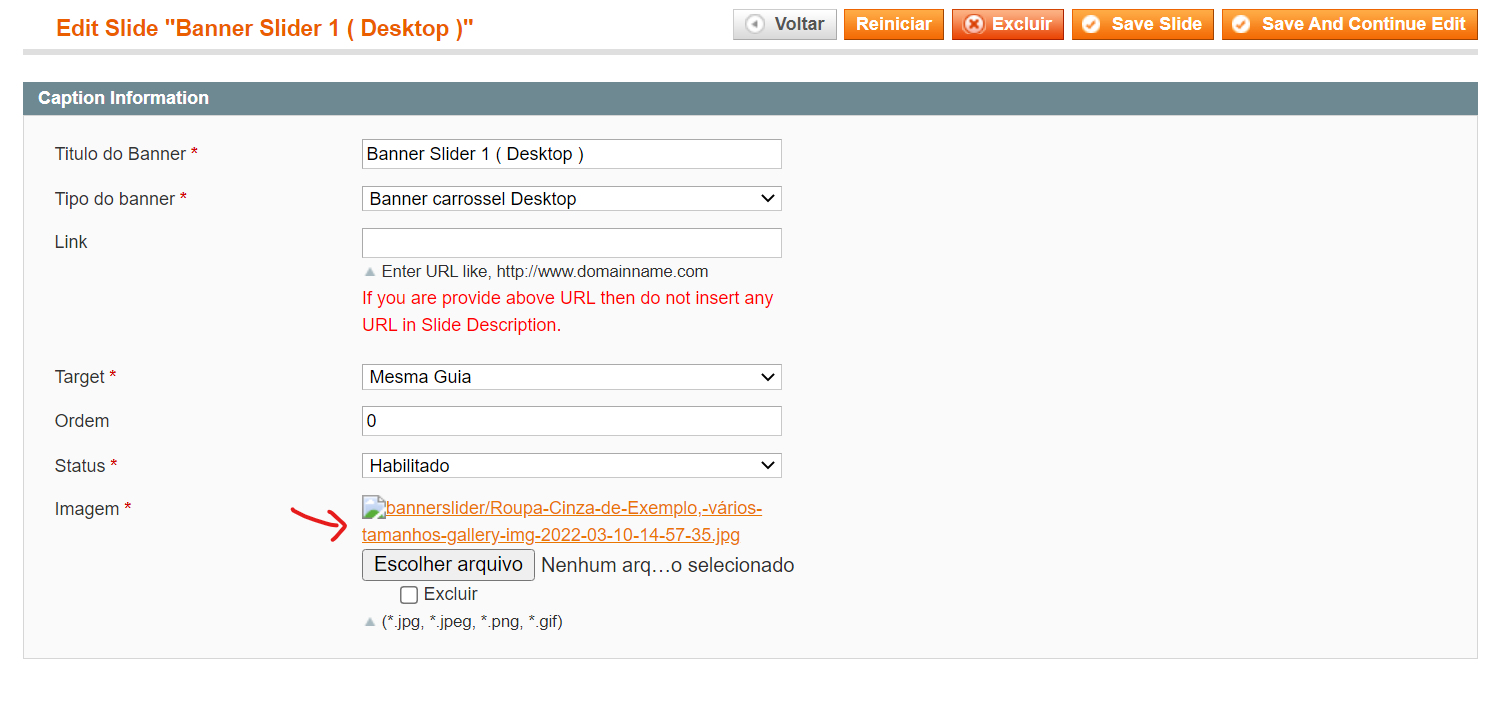
Ao abrir o bloco você terá os campos como mostrados na imagem acima, para editar as informações.
Ordem: Este campo é utilizado para configurações de banners que possuem mais imagens em exibição, como o Sub3 e o Slider Principal. Ordenando aqui a partir de 0, você consegue determinar qual é a imagem que irá exibir primeiro.
Status: Aqui você define se a imagem que está editando no momento estará ativa ou não.
Link: Aqui você pode colocar um Link de Redirecionamento para quando o cliente que visita a sua loja clicar no banner, ele visite uma página em específico. Basta copiar o link da página que deseja direcionar o cliente e colar aqui.
Target: Aqui você define se o link que o cliente clicar na função anterior, irá abrir em uma Nova Guia no Navegador ou se irá abrir na mesma aba que ele já está navegando.
Imagem: Este campo é destinado então de fato para a inserção da imagem que você quer alterar na exibição da loja. Ao clicar em Escolher Arquivo, abrirá o esquema de pastas de seu computador para conseguir escolher o arquivo desejado para realizar o Upload.
O campo Imagem possui algumas regras que precisam ser seguidas ao enviar imagens. Elas não podem conter acentuação e nem caracteres especiais como @#! ou /, se você realizar o upload das imagens com este caractere, ficará desta forma:

Quando acontecer isso de exibir o link da imagem ao invés da Thumbnail (ícone da imagem), renomeie o arquivo removendo os caracteres especiais e acentuação, caso contrário o erro irá persistir e não irá exibir a imagem na loja.
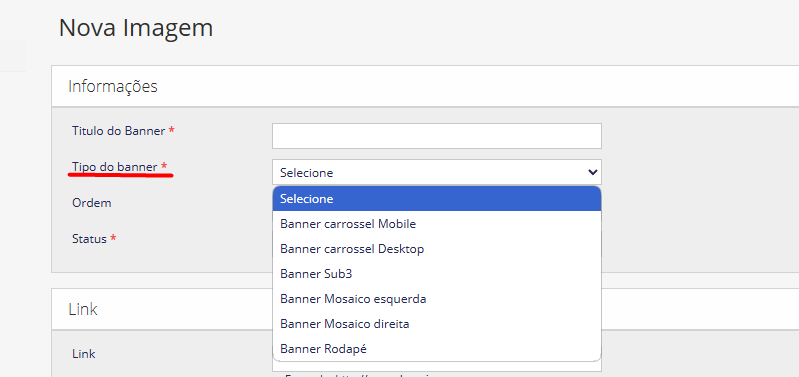
Como cadastrar mais banners

Cadastre as informações de Nome do Banner e escolha o tipo do qual você quer mais uma imagem para exibir com a opção Tipo do Banner

Após isso, basta seguir com os passos de cadastro que foram passados nos itens anteriores desta documentação
Depois que terminar de salvar, clique em Salvar ou Salvar e Continuar no topo a direita para aplicar as alterações e em seguida atualize o Cache da loja.
Se ainda assim tiver dúvidas sobre o funcionamento desse recurso, entre em contato com o nosso time de suporte no chat, ou através do e-mail web@tryideas.com.br.