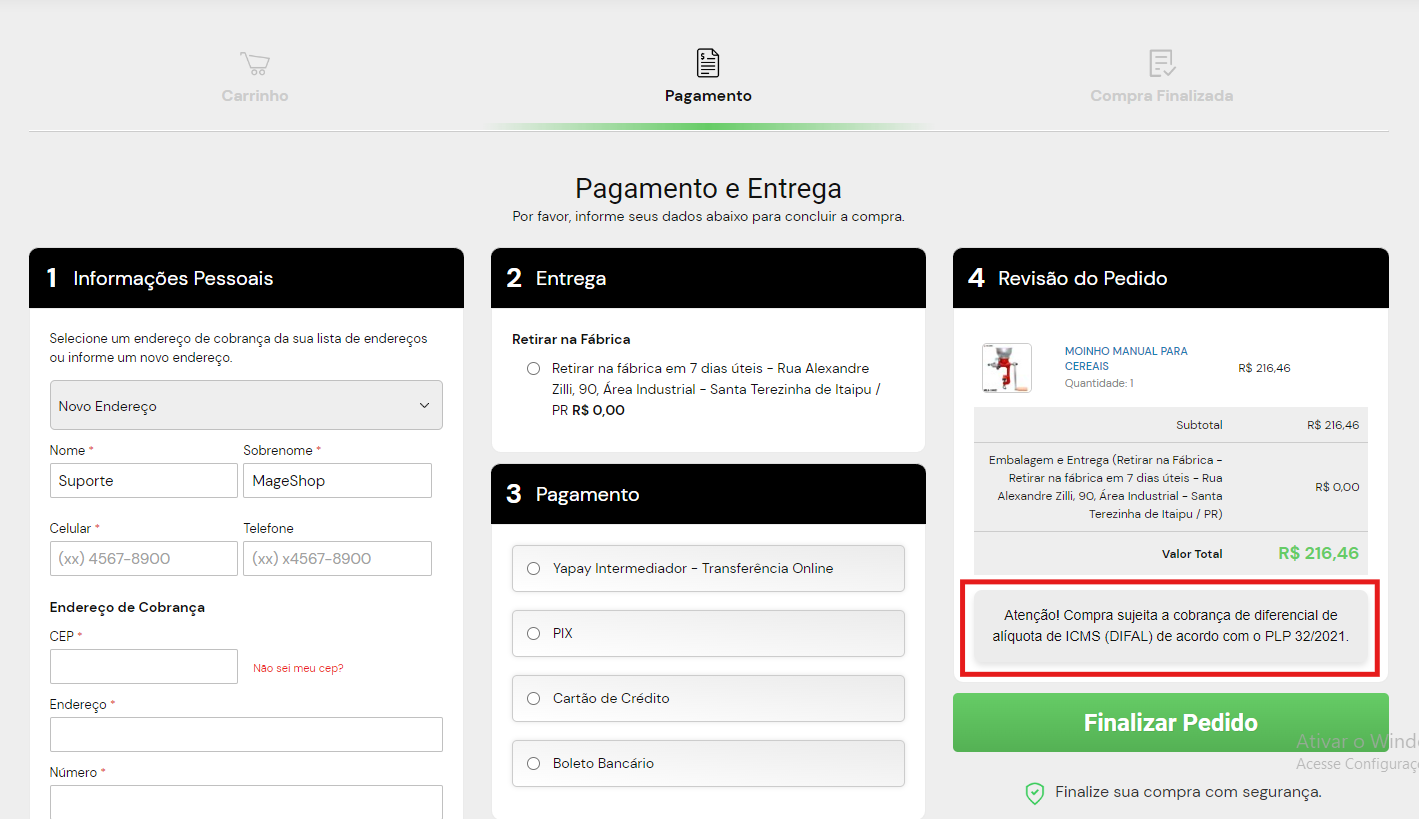
Aviso Checkout - Após os valores

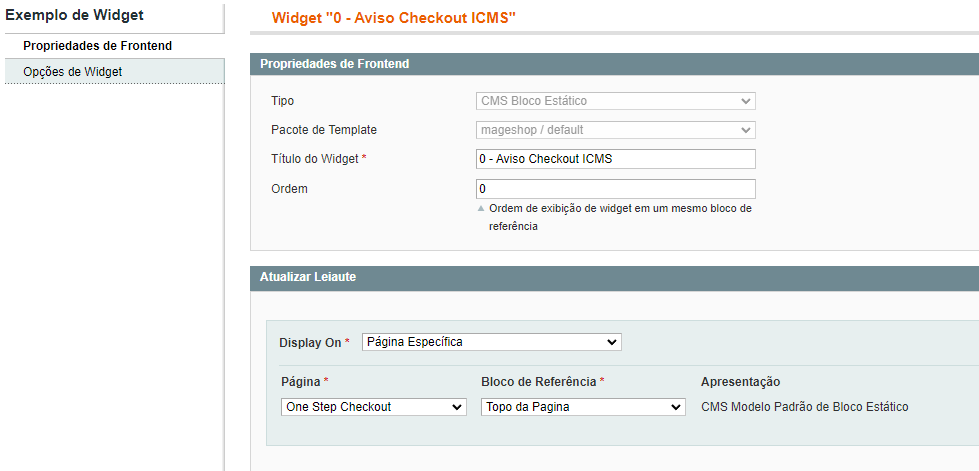
Widget

Blocos Estáticos
<style>
#aviso-box-checkout {
background-color: rgb(17 17 17 / 8%);
padding: 15px;
border-radius: 8px;
text-align: center;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1);
margin-top: 15px;
font-family: Arial, sans-serif;
}
#aviso-box-checkout a {
color: #000000;
font-size: 14px;
display: block;
margin-bottom: 10px;
}
</style>
<script>
if (document.readyState === "loading") {
document.addEventListener("DOMContentLoaded", Cria);
} else {
Cria();
}
function Cria() {
// Captura o elemento que vamos usar como base para apresentar nosso elemento depois dele
const element = document.getElementById("onestepcheckout-order-review");
// Cria uma div
const avisoboxcheckoutelement = document.createElement("div");
// Atribui um id
avisoboxcheckoutelement .id = "aviso-box-checkout";
const textoAviso = document.createElement("p");
textoAviso.textContent = "Atenção! Compra sujeita a cobrança de diferencial de alíquota de ICMS (DIFAL) de acordo com o PLP 32/2021.";
// Adiciona o P dentro da div criada
avisoboxcheckoutelement .appendChild(textoAviso);
// Faz o avisoboxcheckoutelement ser exibido após o elemento selecionado
element.parentNode.insertBefore(avisoboxcheckoutelement , element.nextSibling);
}
</script>
