Banners promocionais - Magento 1
Dicas:
Dica 1: Copie o html do bloco estático e salve em um bloco de notas antes de realizar alterações, assim, se fizer algo que não gostou ou que gerou um erro no design, pode sempre voltar para a versão original do html que estará salvo no bloco de notas.
Dica 2: Compacte as imagens para ter maior desempenho da loja virtual, e melhores notas nos testes de velocidade do Google. Recomendamos o Caesium para compactar as imagens, clique aqui para baixá-lo.
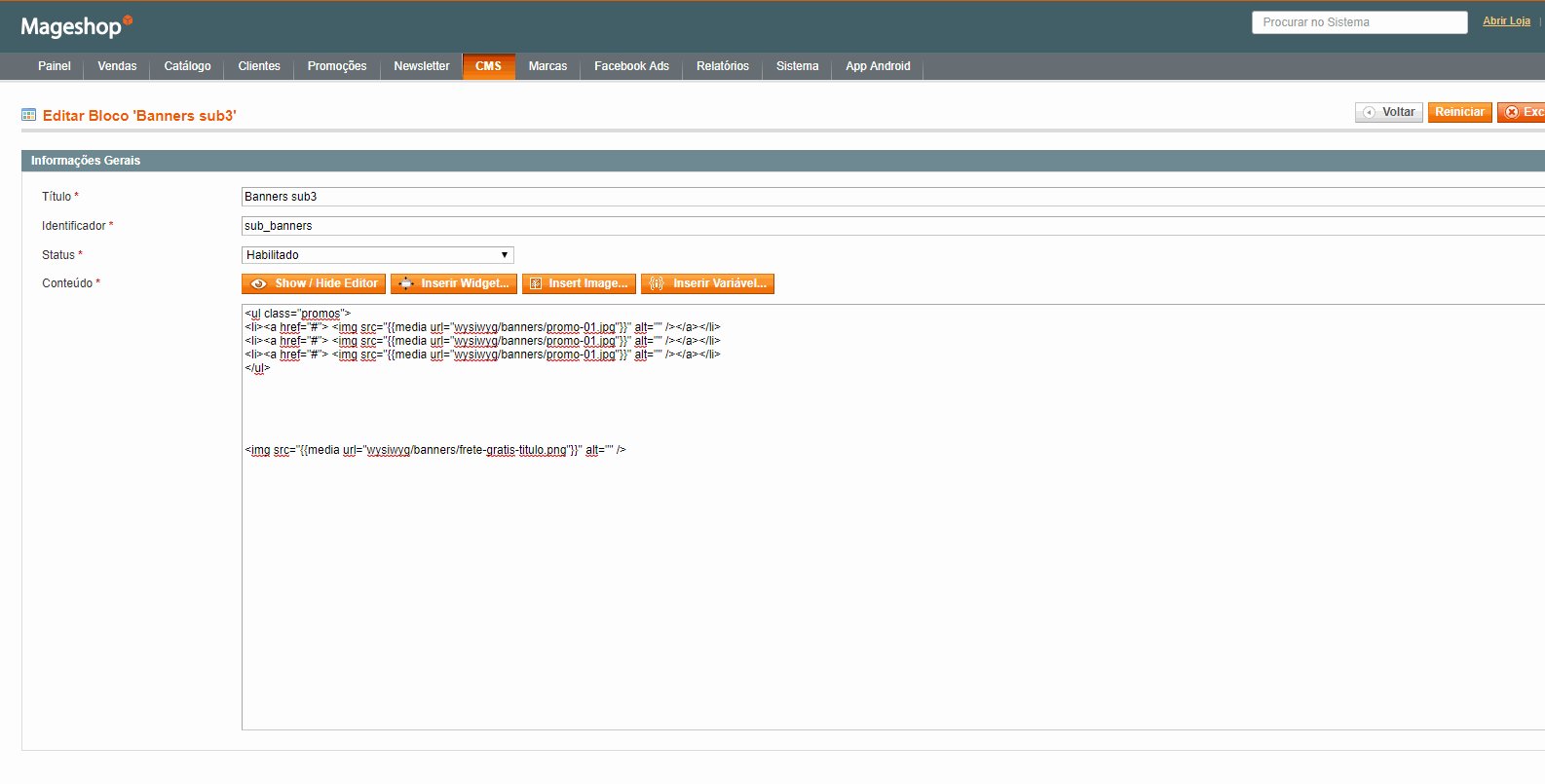
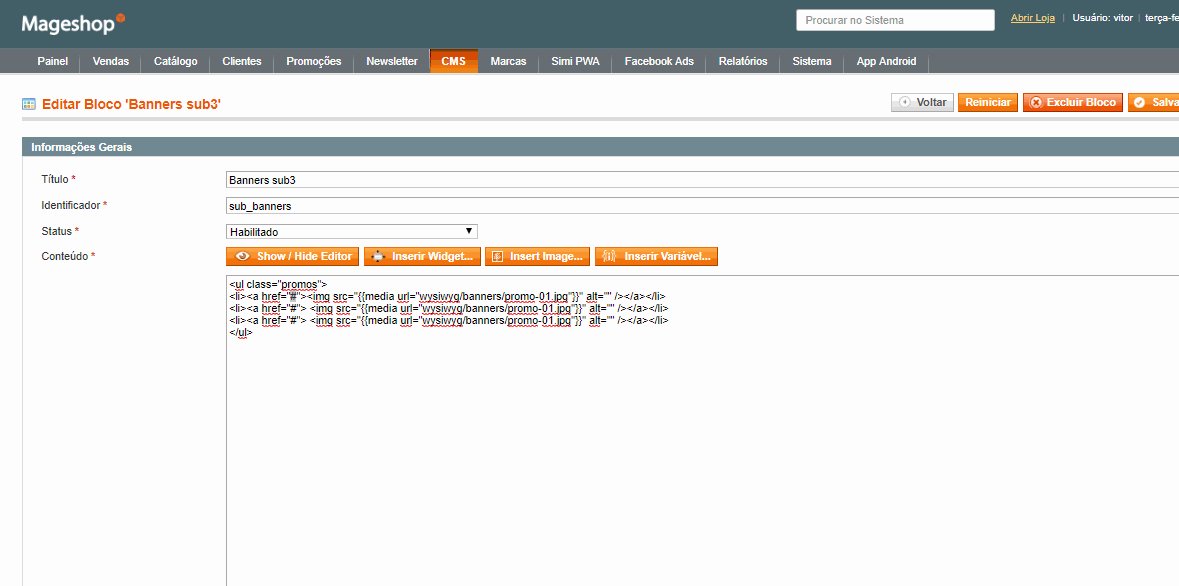
Para Editar o banner Sub3
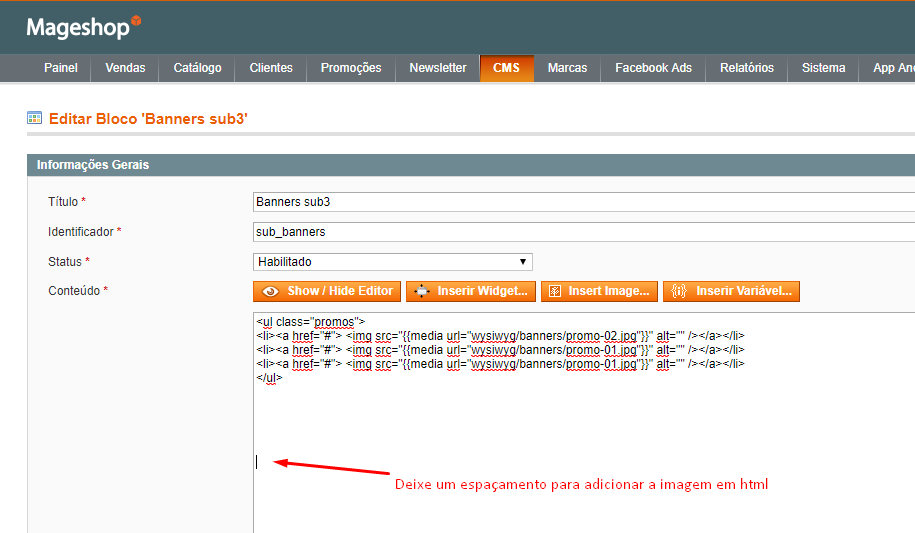
CMS > Blocos Estáticos > Banners Sub3
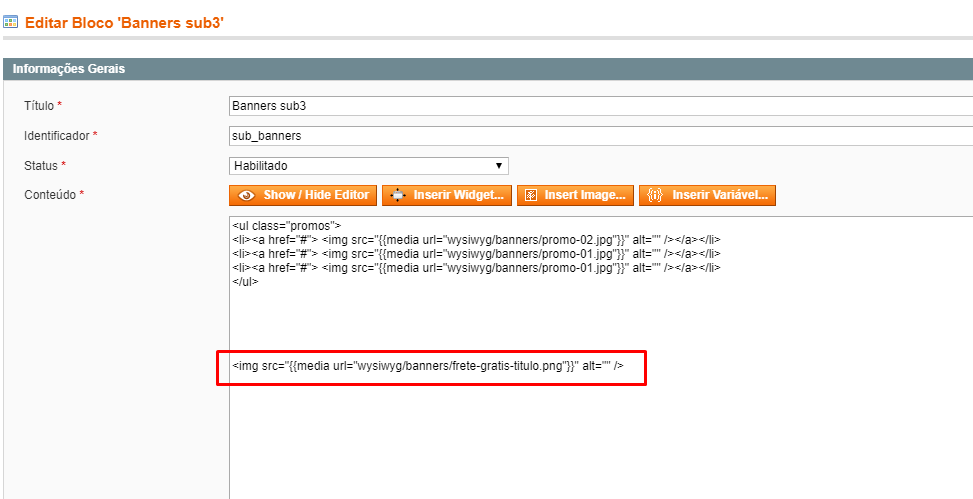
Deixe um espaço no texto que é aonde vamos adicionar a imagem e depois copiar

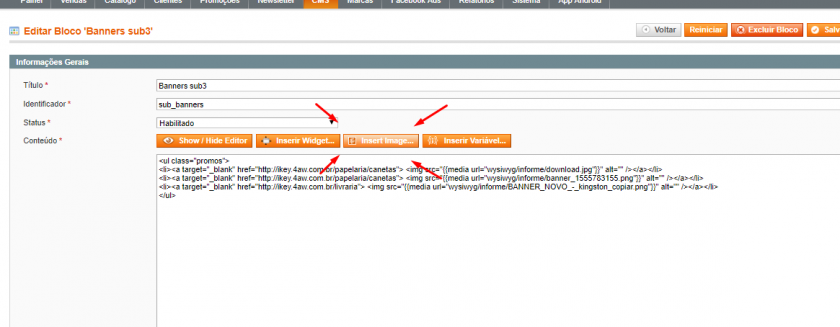
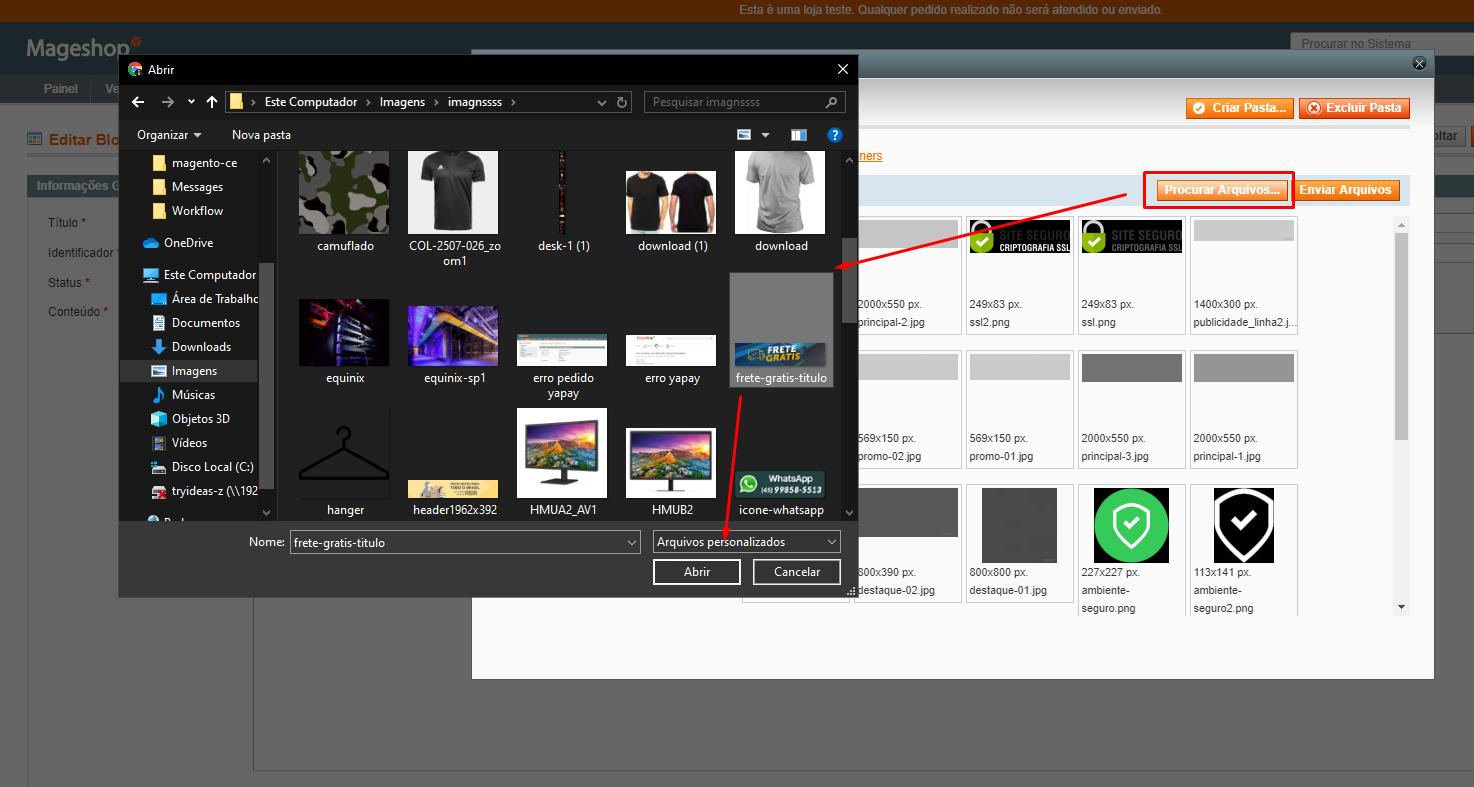
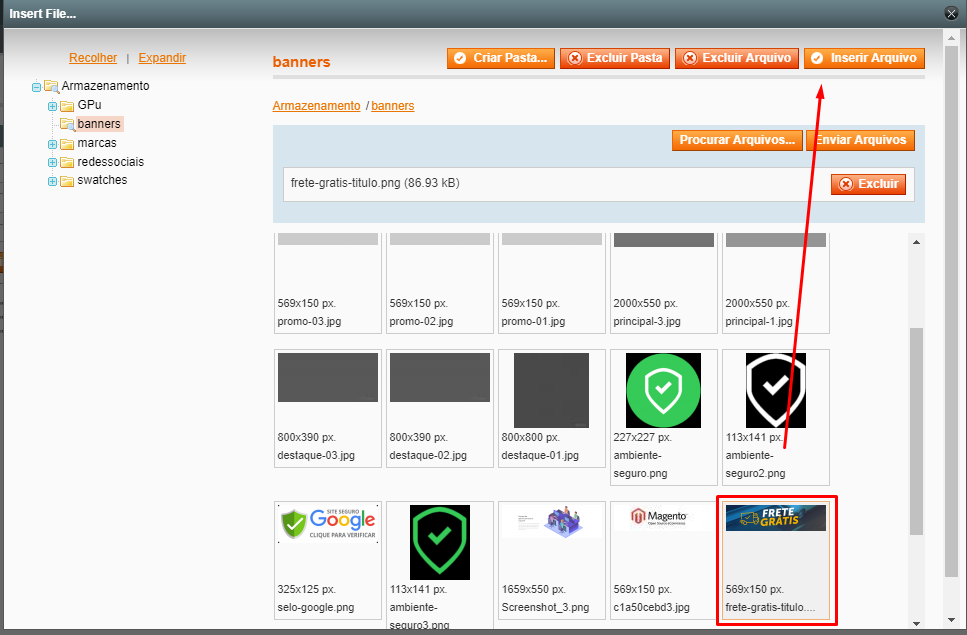
Click no Botão Insert Image > Procurar Arquivo

Precisamos enviar essas imagem para dentro da biblioteca do Magento, podemos selecionar uma de cada vez ou segundando SHIFT e marcando a imagem podendo enviar em massa, o recomendado e fazer upload uma de cada vez para que não ocorra problemas, como falha de carregamento ou o ficar lento.

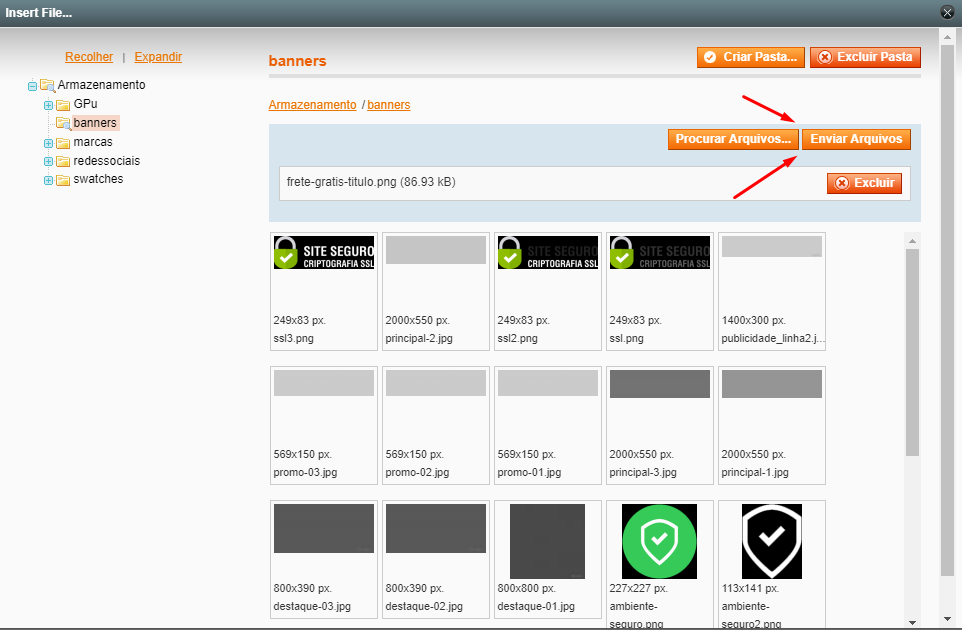
Após abrir o arquivo, precisamos enviar para a biblioteca

Com os arquivos enviado, marque o arquivo e clique no botão Inserir Arquivo
Em vez de aparecer uma imagem no campo que deixamos espaço, vai mostrar um código html como <img src="{{ media url="caminho da imagem"}}" alt /> esse código é nossa imagem em formato html

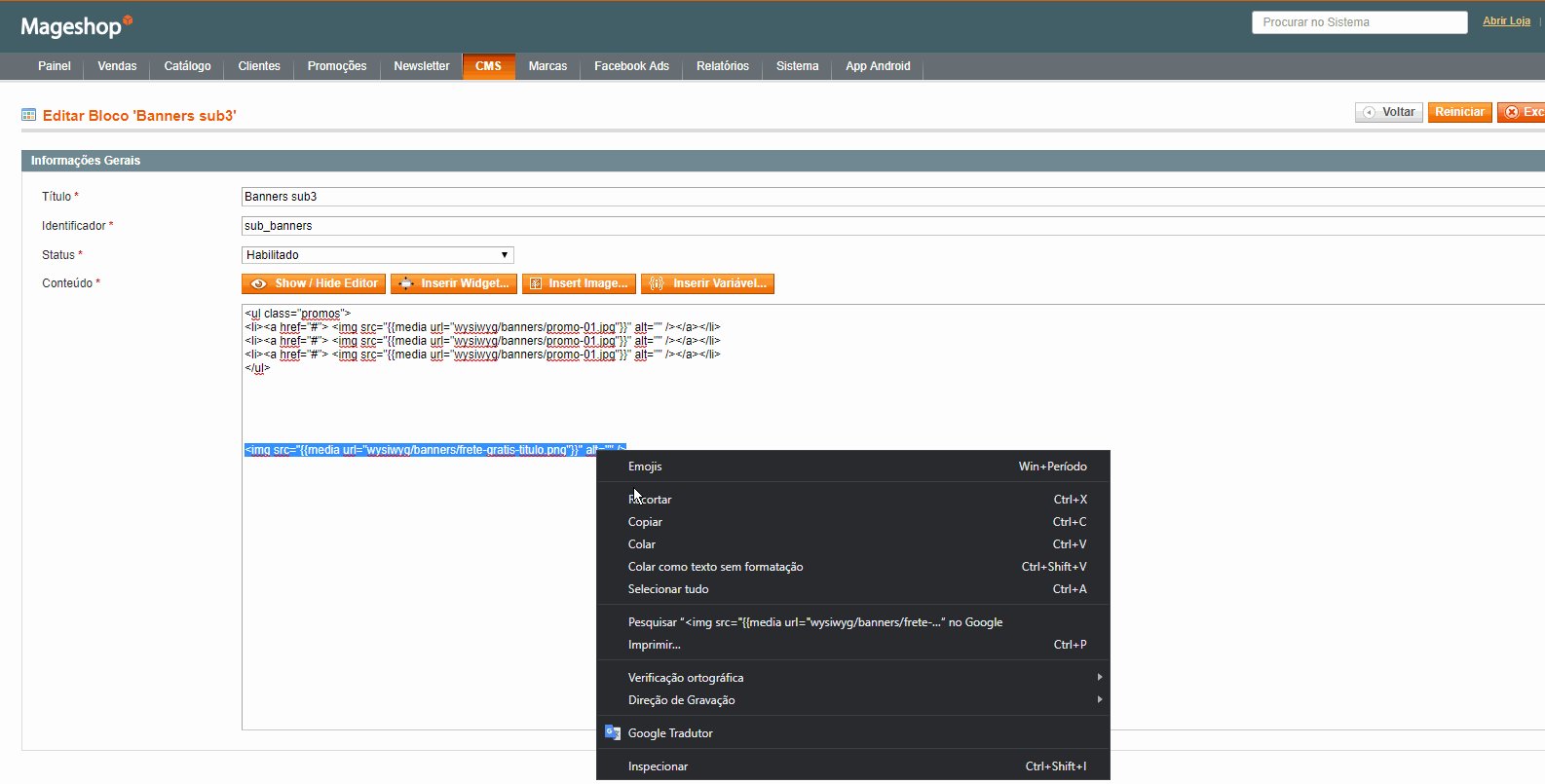
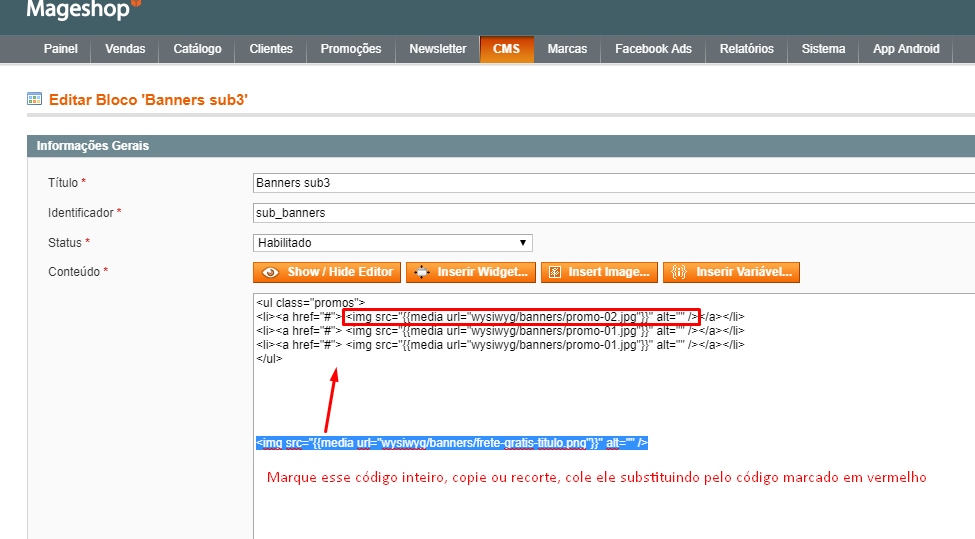
Nosso código foi adicionado onde deixamos espaço, mas ainda não adicionamos o banner, precisamos copiar essa imagem em formato html e colar na linha do banner no campo localizado logo acima

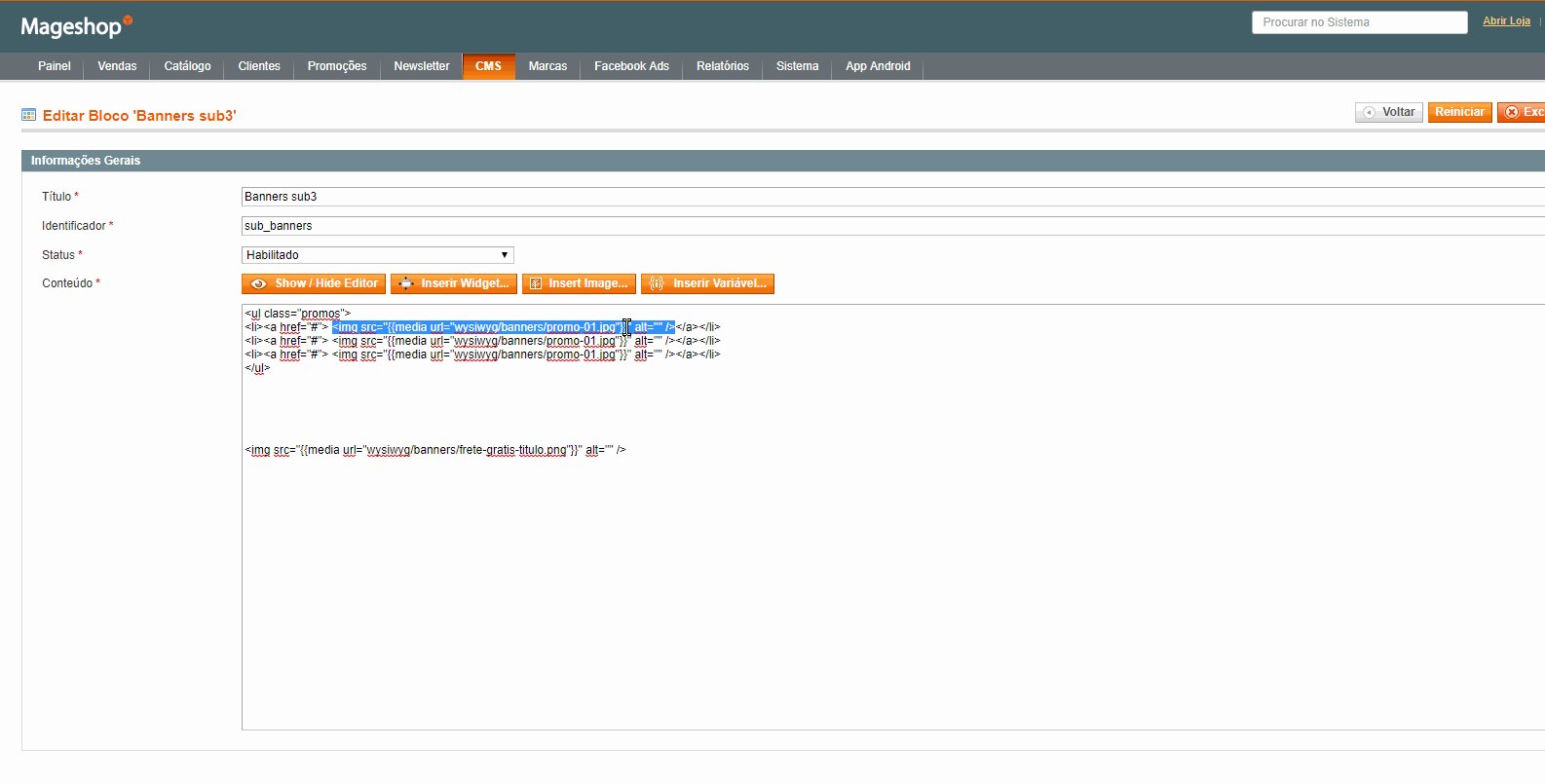
Marque o código inteiro, copie ou recorte, cole substituindo o código em vermelho mostrado na imagem abaixo

Cada linha <li> é um banner mostrando na loja
<ul class="promos">
<li><a href="#"> <img src="{{media url="wysiwyg/banners/promo-01.jpg"}}" alt="" /></a></li> Banner 1 Esquerda
<li><a href="#"> <img src="{{media url="wysiwyg/banners/promo-02.jpg"}}" alt="" /></a></li> Banner 2 Central
<li><a href="#"> <img src="{{media url="wysiwyg/banners/promo-03.jpg"}}" alt="" /></a></li> Banner 3 Direita
</ul>
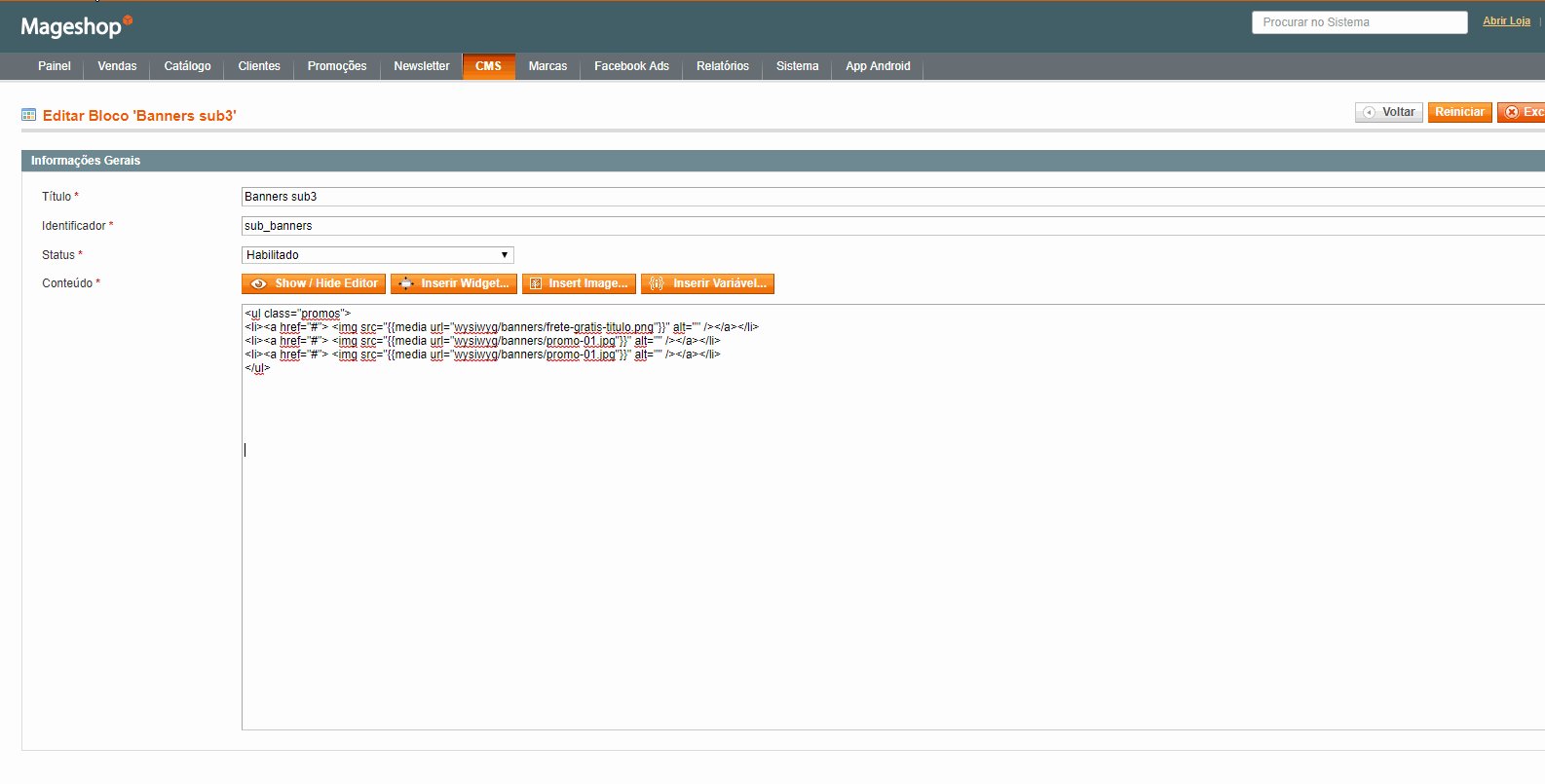
Após substituir o código da imagem, apague o que adicionamos no espaço
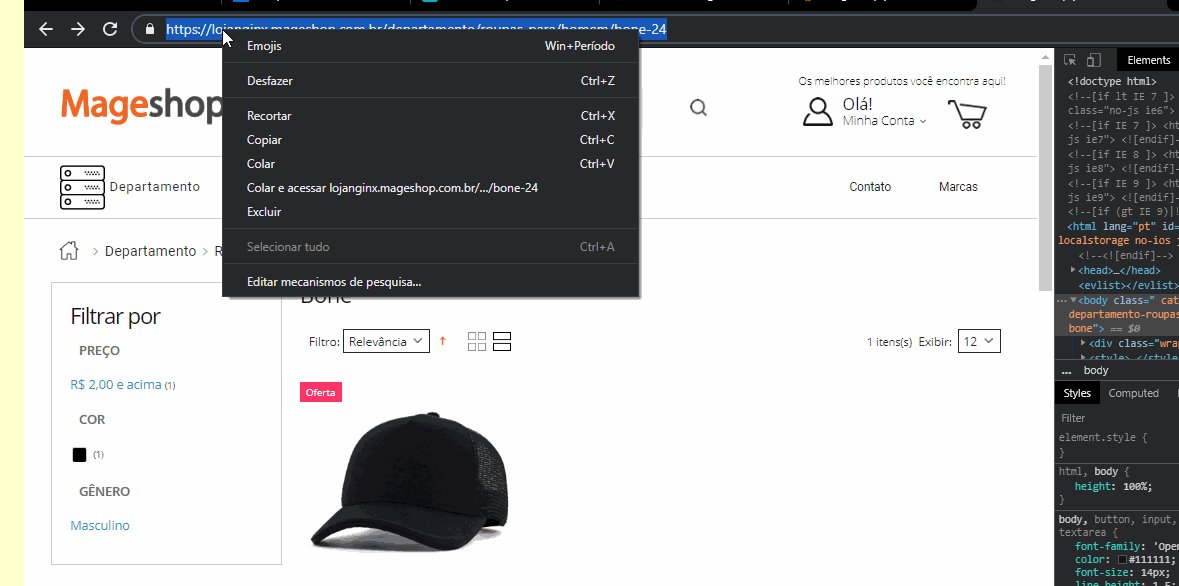
Adicionar links
Como expliquei acima, cada linha representa um banner na loja, como são 3 banners sub3 precisamos de 3 links para inserir
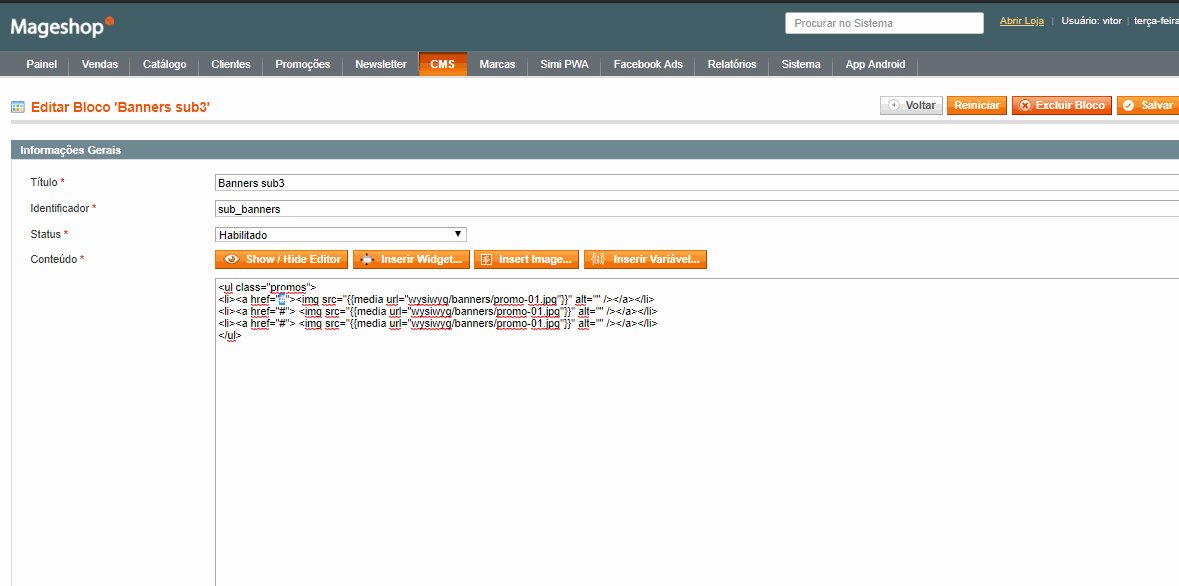
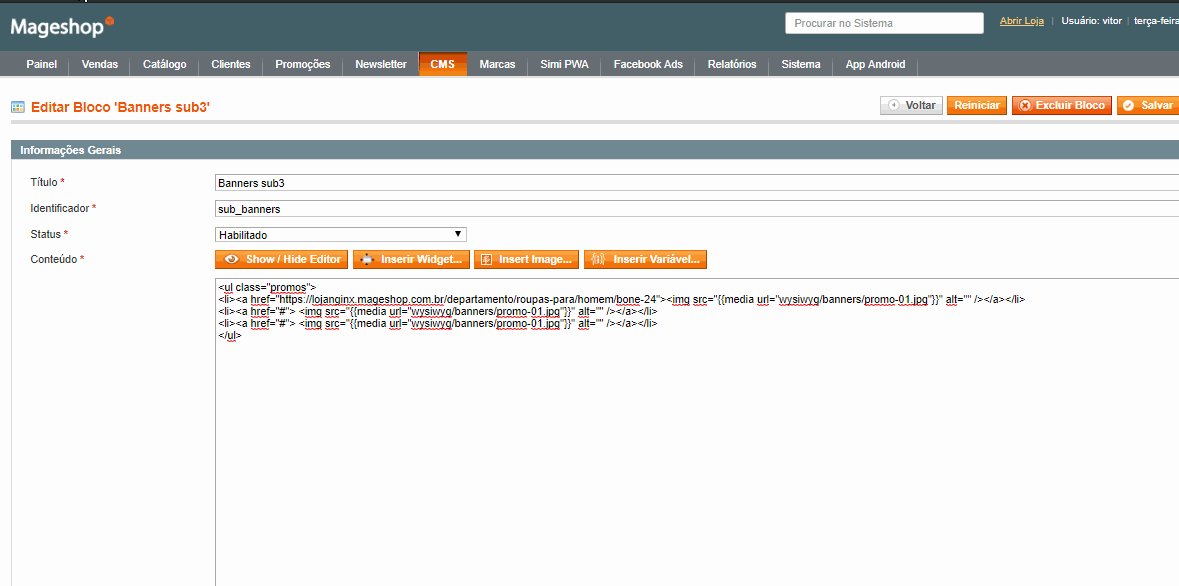
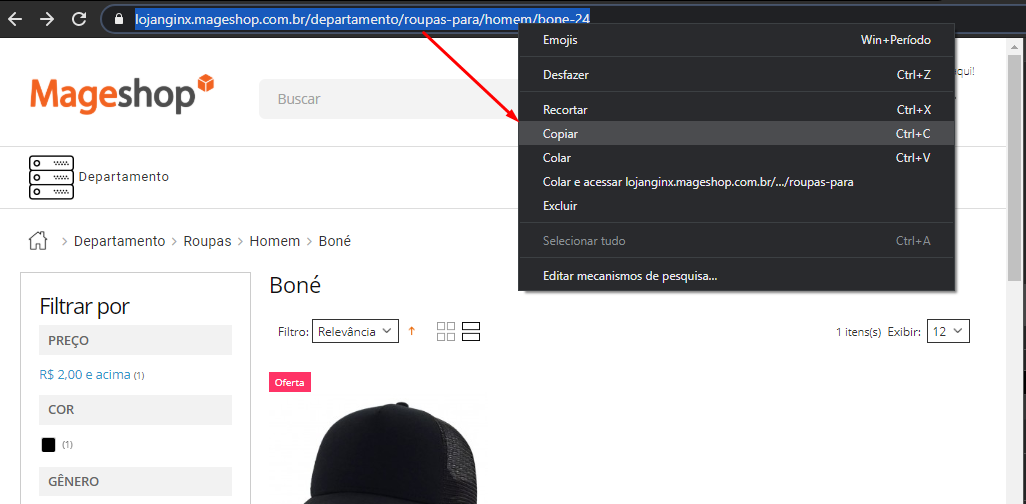
Precisamos copiar o link, substituindo pelo # que fica entre " aspas duplas" em seu painel admin

<li><a href=" no lugar do # aqui vai ser colado seu link">
<li><a href="#">
<li><a href="#">
Salve para gravar as alterações realizadas e atualize o cache
Se ainda assim tiver dúvidas sobre o funcionamento desse recurso, entre em contato com o nosso time de suporte no chat, ou através do e-mail web@tryideas.com.br.